Design
At least 50% off from FlexSub
Subscribe Now
Introduction
I'll clarify what this review covers. Rather than a comprehensive feature comparison with Sketch, I'll share my perspective as a developer. As a front-end developer, I'm familiar with graphic tools and can design, but I prefer specialists to handle it. Early in my career, I was a designer who coded, but for the past six years, I've been a coder who can design. I've used various tools for web design, from Pagemill to Dreamweaver, and many others. Now, let's dive in.
A bit of history
Web and UI design have evolved significantly. Initially, Photoshop and Fireworks were the primary tools, with Photoshop dating back to 1990 and Fireworks introduced in 1998 to fill optimization gaps. Photoshop, despite updates, retains a core resemblance to its older versions. The internet, however, has transformed drastically, supplanting many industries. Fireworks addressed some of Photoshop's limitations, particularly for web graphics. The late 90s and 2000s saw limited changes in design applications despite advancements in CSS, until the rise of mobile web demanded more flexible design approaches.
A New Challenger
Major philosophical shifts often reflect adaptation to the changing environment rather than sudden enlightenment. Ideas evolve from necessity, not isolation.
In 2010, Bohemian Coding released Sketch, coinciding with Apple's introduction of high-density screens on the iPhone 4. Sketch, a vector app designed for pixel presentation, addressed the need for better web design tools. By 2013, high-density displays had reached desktops, necessitating both responsive and high-resolution designs, which Sketch facilitated. Consequently, Sketch largely replaced Photoshop for web design, which refocused on photo editing.
The rise of Sketch also spurred a wave of supplementary tools, leading to a boom in design and prototyping software like Adobe XD and Figma.
All hail Figma?

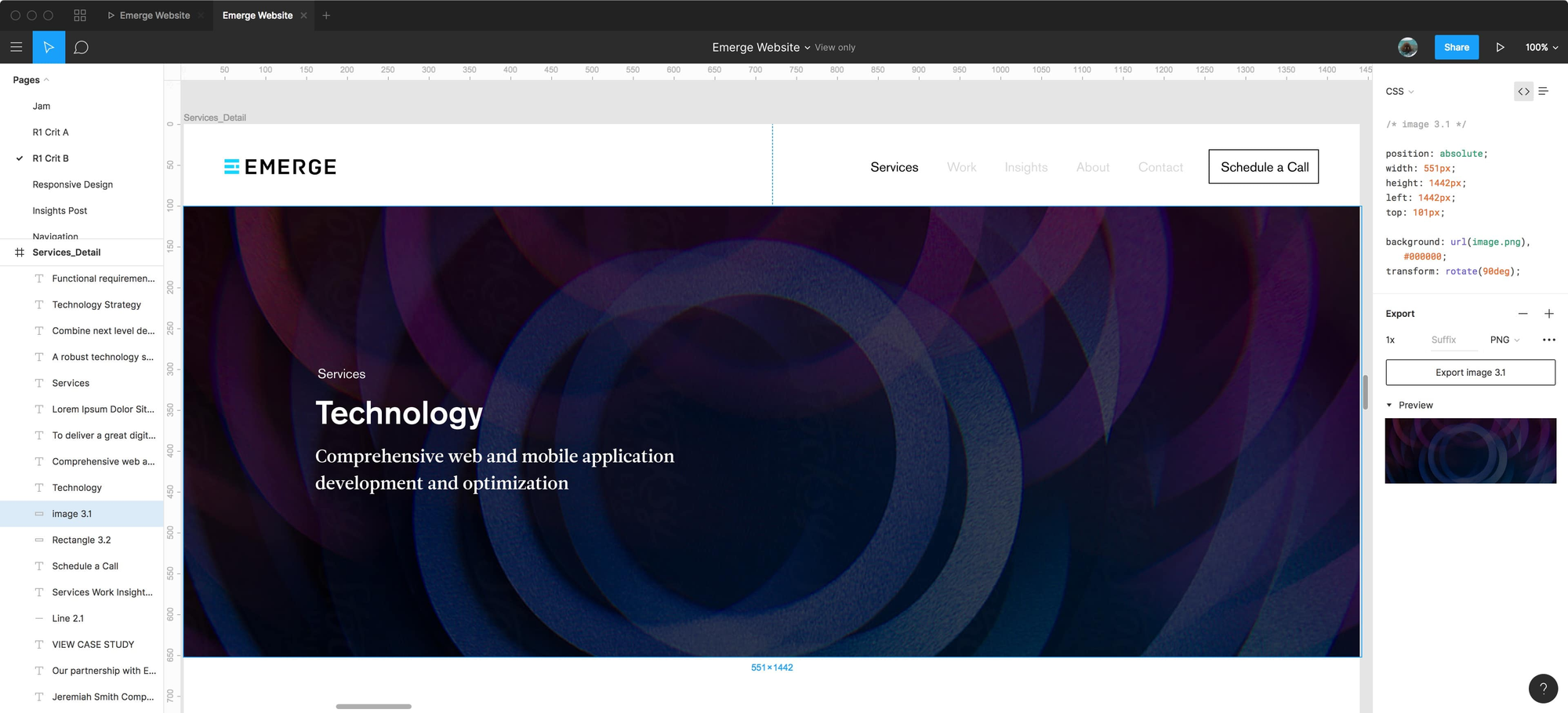
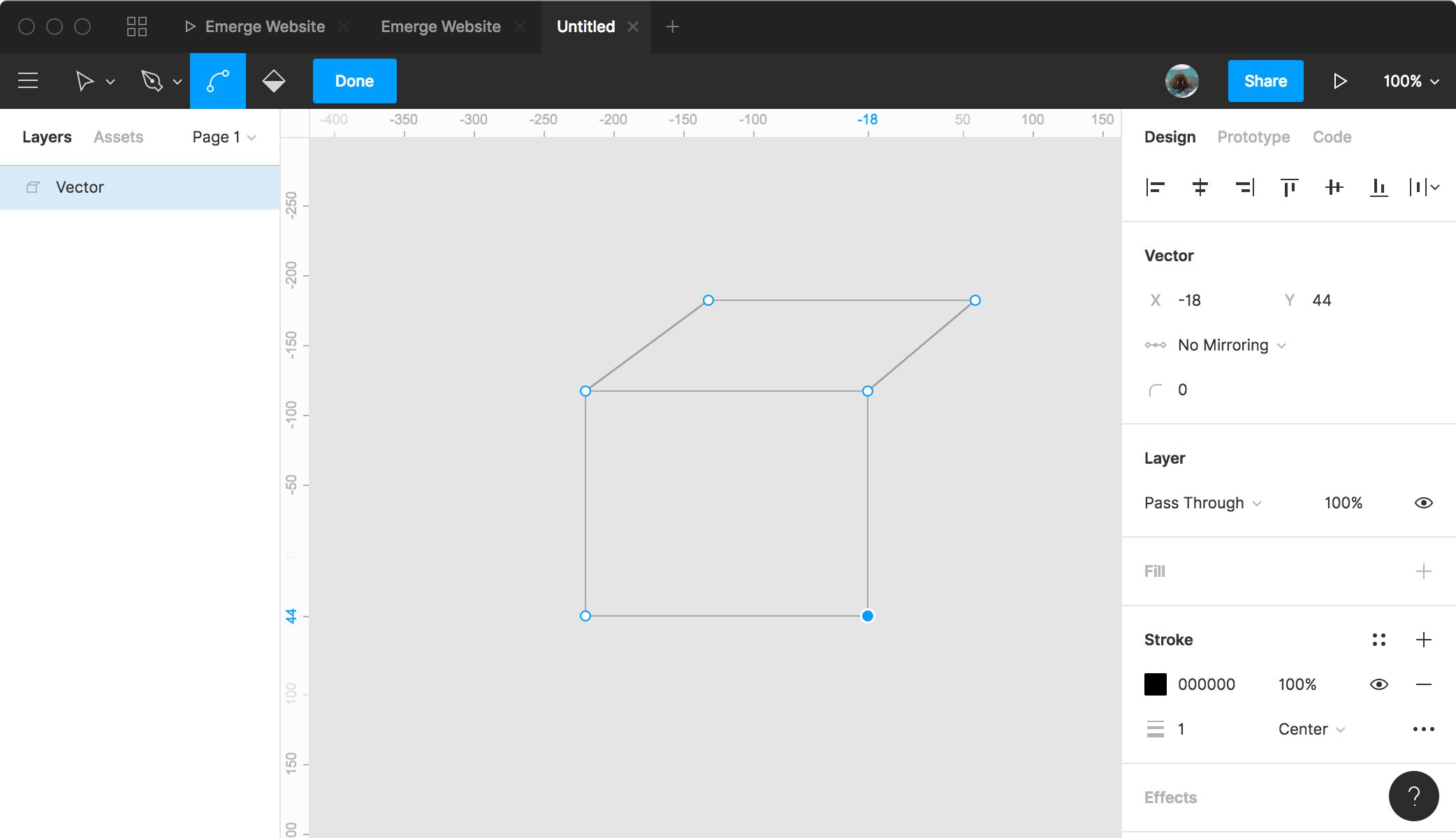
Figma could be as revolutionary as Sketch. As a web app, Figma uses WebAssembly to enhance performance, supporting collaborative design effortlessly. Designs are stored in the cloud, eliminating version issues and enabling real-time collaboration. You share designs via URLs, allowing clients to view and export without needing Figma. Despite being a memory hog and slowing down with many viewers, Figma is impressively fast and user-friendly. Its innovative Vector Networks feature and seamless updates via its Electron app further set it apart in the design tool landscape.

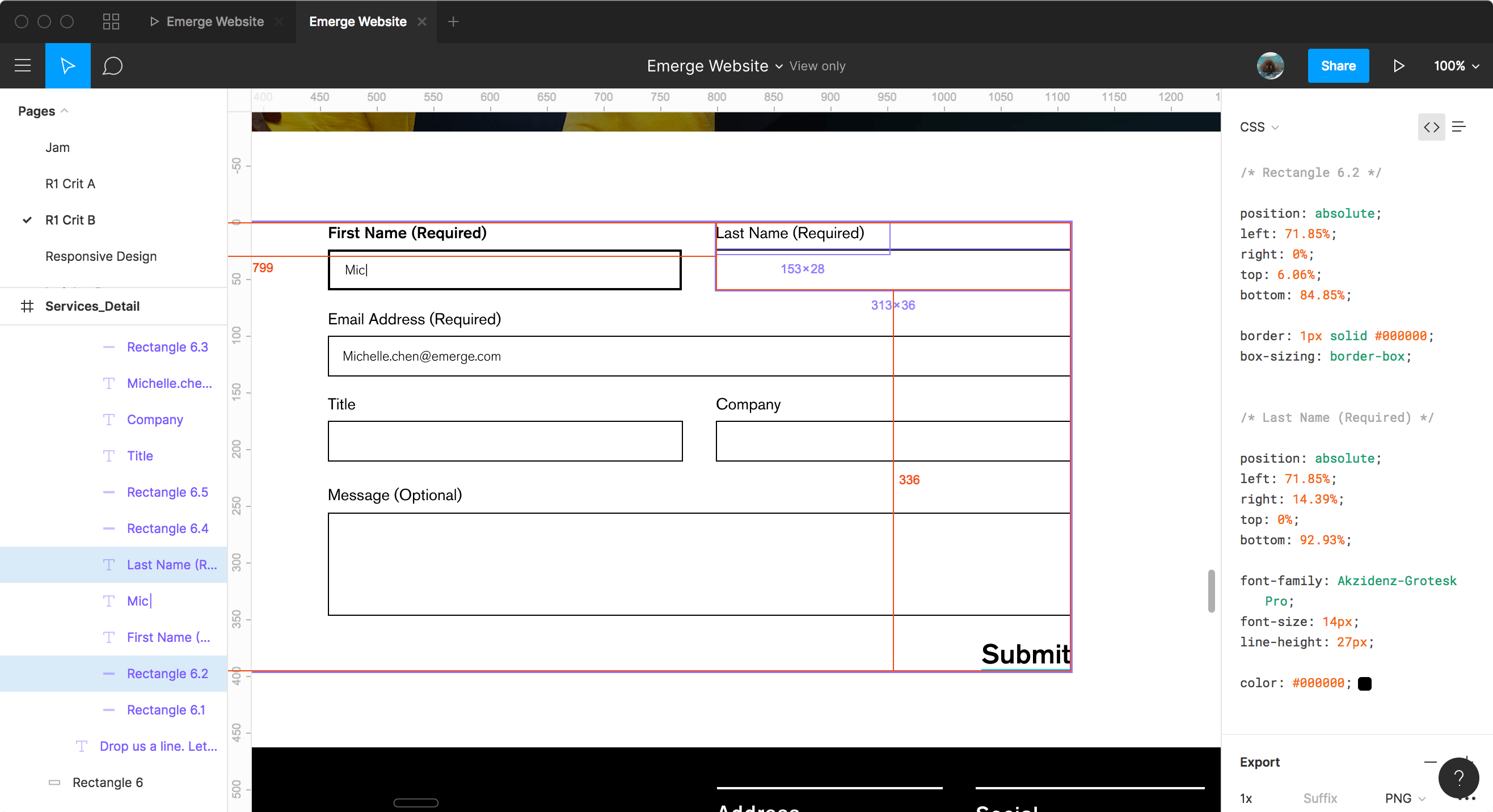
Figma's view-only mode limits manipulation, unlike Sketch, where I often move, extract, and measure assets. Figma is geared towards finalized designs rather than deconstruction. Sketch's autosaving is annoying but manageable with file duplication. Figma doesn't allow duplication for non-owners, restricting detailed edits. Image handling in Figma involves uploading, which is cumbersome, but cropping is intuitive and transparent. Prototyping in Figma is basic, akin to MarvelApp, but functional and integrated, unlike Sketch which requires additional tools. Large projects may experience delays as images download, but it's manageable.
Then the rough edges start to show

Figma currently lacks an option to export original assets, which is problematic for background images and object-fit usage. Its handling of images, text, and SVG exports is limited, often causing unpredictability and inefficiency. Figma's asset management is also lacking compared to Sketch, with issues like non-native clipboard support and problematic measurement tools. Additionally, Figma doesn't support plugins, unlike Sketch, which has extensive plugin support. While Figma outputs CSS code, it's mostly impractical for responsive web design. Overall, Figma has several drawbacks in comparison to Sketch.
Personal Take
Figma's Best Features Over Sketch:
- Easy project sharing without software downloads.
- Cross-platform functionality.
- Real-time collaborative design.
- Innovative Vector Networks for illustration.
- A meaningful free tier for learners.
Sketch's Best Features Over Figma:
- Predictable exporting and native OS functionality.
- Strong community support with plugins.
- Better adherence to SVG standards and text editing.
- Superior measuring and asset handling.
- No permission issues and more cost-effective subscription model.
- Cloud features similar to Figma.
As a developer, I prefer Sketch for its superior exporting and asset manipulation despite some versioning issues. Figma’s collaborative features are impressive, but its high cost and less polished feel are drawbacks. The future of design likely lies between Sketch and Figma's offerings.
Want to save some money?
Please head over to our Figma page to check out great deals, saving up to 65%!
Design
At least 50% off from FlexSub
Better, flexible and cheaper subscriptions for a wide range of services in just a click of a button.
Get started now