Sketch and Figma
At least 50% off from FlexSub
Subscribe Now
Product designers and user interface developers are in charge of developing products that provide solutions to users by analysing specific business/market needs. In fact, web design is an essential component of a product's success, from conception to post-launch support. As a result, designers must rely on the right set of tools to develop and deliver a high-quality product.
Sketch and Figma are two of the most popular tools. Despite serving similar functions in terms of information architecture, visual design, and branding, these tools vary greatly. In this article, we will look at their differences and explain which one is the best option.
What is Sketch?
Widely used in web design, Sketch is a software tool used to create UI and UX components. It was released in 2010 and soon became extremely popular among product designers, having received an Apple Design Award in 2012. One of the most significant advantages is how user-friendly and intuitive this tool is, thus being broadly used by beginners or experienced product designers.

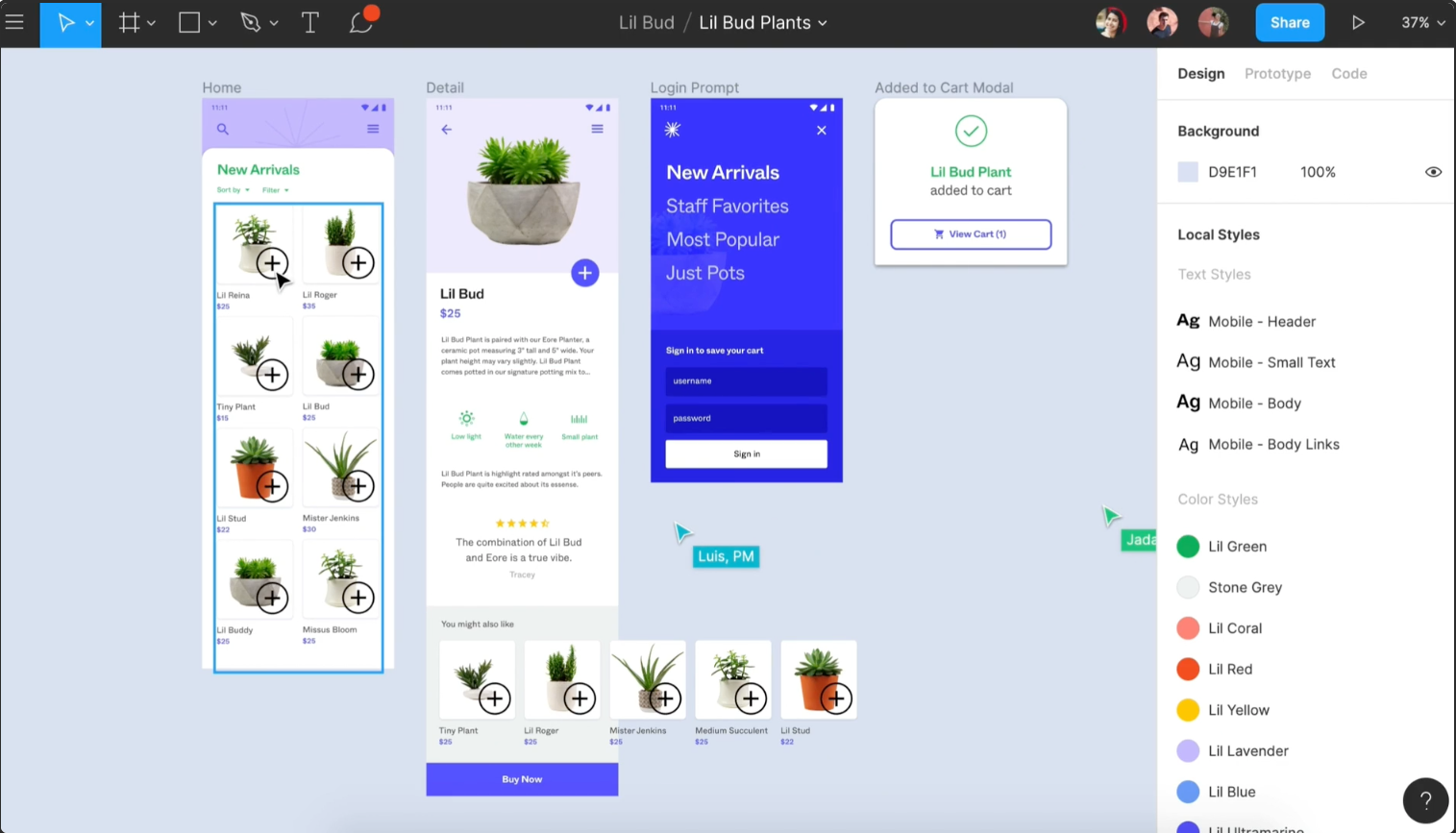
What is Figma?
It did not take long until other web design apps, like Figma and Adobe XD, started making their way as strong Sketch competitors. Introduced in 2016, Figma is a cloud-based interface design tool in which users can easily collaborate and contribute to a project.

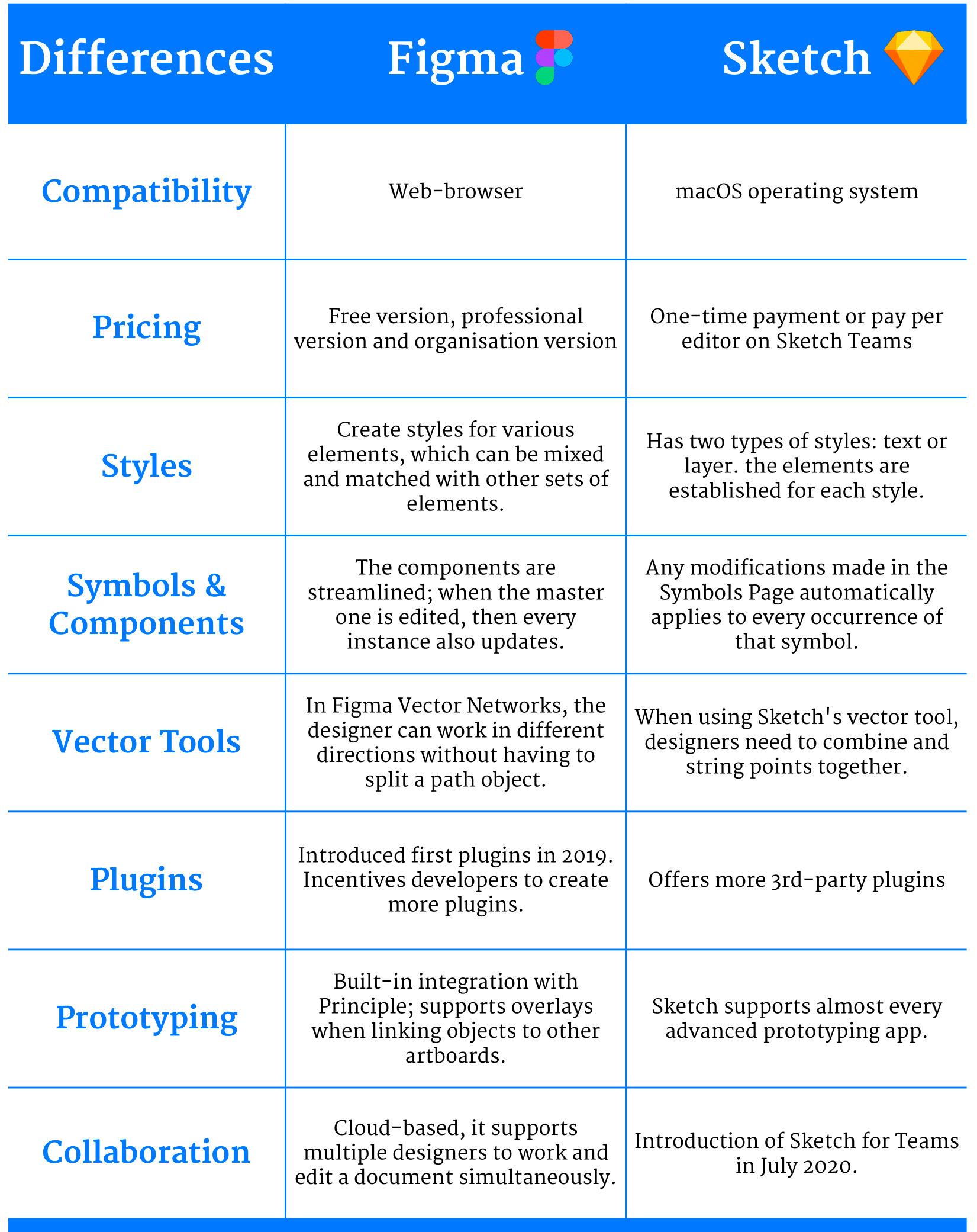
Figma vs Sketch: key differences
Throughout the last years, there has been a notorious growth of UI design tools. Not only are there more apps available, but they are also getting more competitive by introducing new features and adapting to designers' complex (and diverse) needs.
In order to provide an outstanding and valuable product, it is essential to be familiar with the various steps of the product design process. In that sense, most product designers are not exclusively dependent on only one app to fulfil different purposes, but rather on several tools that complement each other. Therefore, it is not uncommon for designers to use both Figma and Sketch: their choice often depends on how each app performs a specific task.
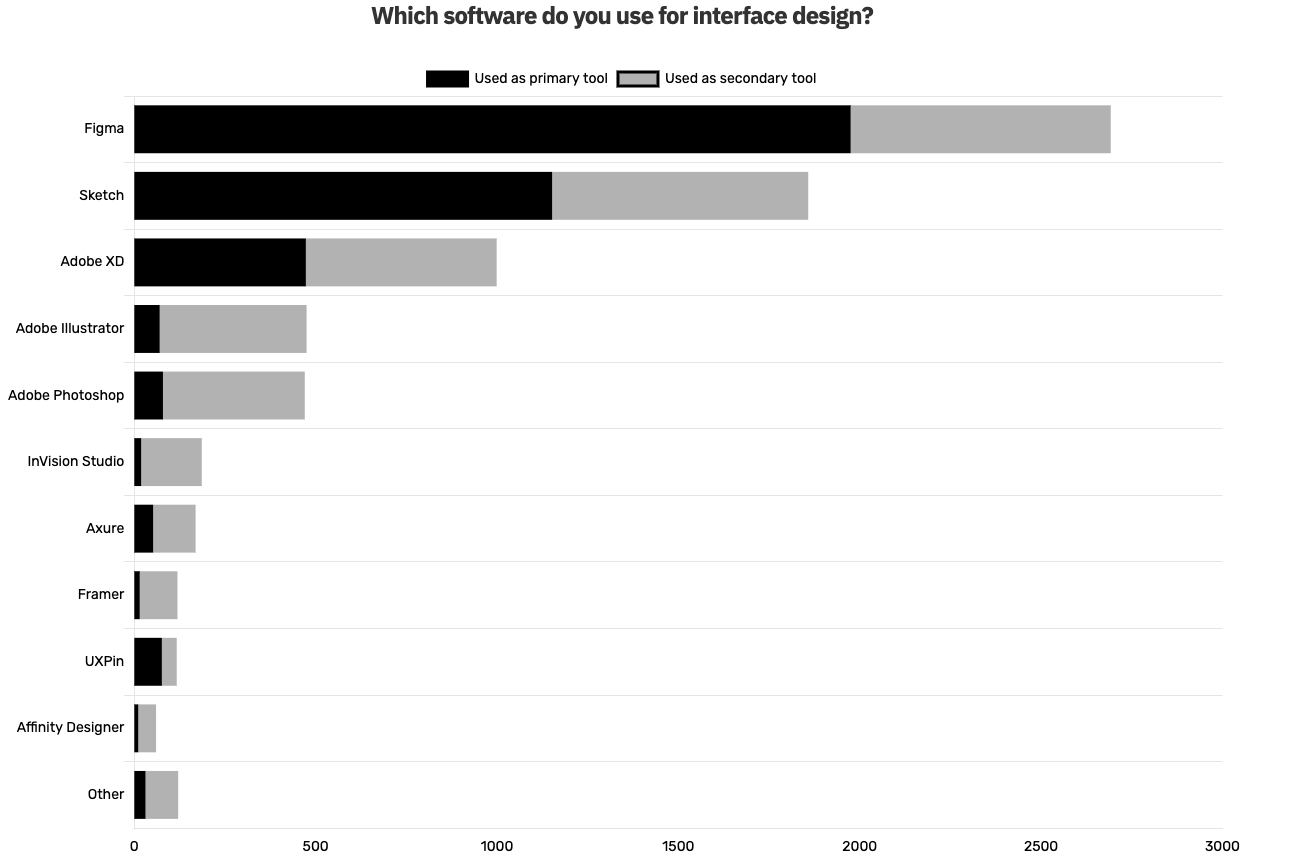
According to a study developed in 2020, 1975 respondents out of 4100 use Figma as a primary tool, making it the number one tool for interface design. In the second place, the mainly used interface design tool is Sketch (with 1152 participants using it as a primary tool).

Compatibility
In terms of compatibility, Sketch is only available for the macOS operating system. There is a Windows app that can interpret Sketch files; however, working with and editing design files requires a Mac device.
Figma, on the other hand, can be used on any operating system (macOS, Windows, and Linux) that supports a web browser. Despite being more widely available than Sketch, Figma may be a difficult solution for designers who also need to work offline. Although working with Figma without an internet connection is possible, not all functionalities are available. Furthermore, designers must be cautious and remember to save the file on a regular basis, as it will not do so automatically (as it happens when the user is online).
Pricing
Figma has a free version for those just getting started or working in small teams. This version supports two people editing a document at the same time and has an unlimited number of viewers. Furthermore, it can handle up to three projects at once and offers unlimited cloud storage. However, the professional version costs $12/month per editor for larger teams working on multiple projects. In addition to the benefits of the free version, the professional version handles unlimited projects, offers custom file/user permissions, and has shareable team libraries. Last but not least, an organisation version is available. Among other benefits, this version includes SSO + advanced security, design system analytics, and plugin administration.
Sketch, unlike Figma, does not have a free version. Nonetheless, they offer a one-time payment of 99$ (optional annual renewal is 79$) that includes all features as well as a year's worth of updates. The pricing for Sketch Teams requires a monthly subscription of $9 per editor. This subscription includes the Mac app as well as a collaborative Cloud workspace. Furthermore, both Figma and Sketch offer student and educator discounts.
Features
Sketch and Figma have features that are similar with different variants. Even if both tools can do the same thing, they may outperform each other in how they do it.
Styles
Styles are essential components of any design system. Designers can save and reuse styles that correspond to a specific set of design elements. This feature can save you a lot of time, especially when working on larger projects.
The styles in Figma work in a cascade fashion. In other words, the user can design and save styles for various elements (text, colours, and effects) and then combine them with other sets of elements. This means that elements are independent of the style, and the same style can easily have a different text block or colour, for example. This feature makes Figma more adaptable than Sketch.
The elements for each style are defined in Sketch. The app offers two styles: text and layer. Colors, effects, and fonts are examples of text elements. Layer styles, on the other hand, incorporate layer elements such as borders, effects, and fills. However, the most recent Sketch versions already allow users to edit symbols for elements within styles.
Components and Symbols
Sketch and Figma include symbol elements that can be replicated across pages and simultaneously edited, eliminating the need to change each one individually when necessary. Nonetheless, the manner in which those symbols' operations are carried out varies.
When a new symbol (e.g., an icon or a button) is created in Sketch, the original version is saved to the "Symbols Page." Any changes made in the Symbols Page are automatically applied to all instances of that element throughout the project.
A symbol in Figma corresponds to a component. This tool, unlike Sketch, does not have a separate page for components. Instead, the original master component remains in place, and the user simply copies it to create a new one. Because the components are streamlined, when the master one is edited, every instance updates as well.
Vector Tools
Despite the fact that both Sketch and Figma have excellent design tools, they cannot compete with other software options designed specifically for vector drawing, such as Adobe Illustrator. As a result, as previously stated, it is common for product designers to employ a variety of software tools.
Both interface apps include a free form vector tool, shape tools (rectangle, polygon, and ellipse), and boolean operations. These abilities enable designers to deal with design challenges and be creative with interface designs.
Designers must combine and string points together when using Sketch's vector tool. Both apps support various point types, which in Sketch can be straight, mirrored, disconnected, or asymmetric. Similarly, lines in Figma can be straight or curved (using the Bend tool). The vector features in Figma and Sketch are nearly identical, though Sketch may have a slight advantage because it can draw vectors with greater rigour and detail. Figma, on the other hand, is less precise when it comes to editing vectors and respective points.
However, Figma's vector networks allow designers to connect several lines at a single point. Plus, to plot and shape additional points, we can also use the Pen Tool. All in all, the most significant benefit is that when using Figma's Vector Networks, the designer can work in different directions without having to split a path object. Consequently, design objects can be created within the same object, making the drawing process faster than traditional vector path tools.

Plugins
While plugins are a "must-have" for some designers, they aren't always necessary for others. Plugins are an excellent way to include animations, prototyping, data, and so on. Their application is determined by the user. Sketch is the best choice for those who want to customise the design programme because it has more third-party plugins than Figma.
In fact, it wasn't until 2019 that Figma began to release its first plugins. Despite having fewer plugins than Sketch, Figma's approach to plugins includes incentivizing developers to create more. It accomplishes this by highlighting content on the app's release page and hosting the "Figma Plugins Show & Tell," which consists of a live stream where developers can share what they're working on and provide live demos of the latest plugins.
Prototyping
Neither Figma nor Sketch had prototyping features when they were first released, but as the market becomes more competitive, the apps will require constant updates to avoid falling behind. Thus, Figma added prototyping functionality in 2017, and Sketch followed suit the following year.
Figma is more flexible than Sketch in this regard because it supports overlays when linking objects to other artboards. Furthermore, Figma is notable for its user-friendly design, as designers can easily connect UI elements and select the appropriate interactions (e.g., pressing a button) and animations. Figma is also mobile-optimized, which is great for device frames and momentum scrolling. This characteristic enables designers to comprehend how users will interact with prototypes.
Because Figma is cloud-based, sharing prototypes is as simple as clicking a single link. In Sketch, the process is similar, but designers must first upload the files to Sketch Cloud before sharing.
Collaboration
Figma stands out from other UI design tools due to its ease of collaboration. While Sketch allows designers to work independently and only share their designs once they are complete, Figma was designed from the start with collaboration in mind.
Another significant benefit of Figma's collaboration feature is that it facilitates community sharing. Figma users, in other words, can easily exchange and share design systems, icons, and other design elements with coworkers or anyone in the community. Furthermore, this collaboration contributes to the free resources provided by Figma, which means that any designer can use them (when shared with permission rights).
Sketch recently recognised the importance of the collaboration feature for designers. As a result, Sketch for Teams public beta was released in July 2020. It makes it easier for users to collaborate on the same files. Sketch for Teams has a comment section where designers can chat in addition to adding participants to view or edit the file.
Figma vs Sketch: is there a right choice
Simply put, there is no correct or incorrect answer to this question. Figma and Sketch are both excellent apps in terms of usability, performance, and features. They do, however, operate in distinct ways, and designers' preferences for one app over the other can vary in this regard. For example, while some people prefer plugins, others may be more concerned with collaboration.
Finally, the software that a designer chooses to use is influenced by external factors. Is the designer self-employed or employed by a company? What computers do designers work on? What is the size of the team? What additional tools will the designer employ? These are some of the most important questions to consider when deciding on which design software to use.
Over the last few years, both software tools have vied for the attention of designers. Since their inception, Figma and Sketch have continued to innovate, introducing new features and updates in order to outperform one another. As a result, these apps are becoming so comprehensive that designers may eventually rely less on other complementary design tools, but we're not there yet!

Conclusion
Figma and Sketch are extremely powerful design tools. Both have been delivering new features and improving existing ones since their introduction to the market, making it extremely difficult for designers to choose which one to use.
One of the most significant differences between these apps is that, whereas Figma is cloud-based and can be used in any operating system (as long as it has an internet connection), Sketch is only compatible with macOS.
Furthermore, despite having similar features, Figma and Sketch may outperform each other in different areas for some designers. It all comes down to the designer's preference in the end. Some people prefer Sketch's "Symbols Page," while others prefer Figma's components. Furthermore, while Figma's vector networks are faster for drawing, they are also less rigors and precise than Sketch's vector tools. Furthermore, Sketch has more third-party plugins for prototyping, whereas Figma is limited to Principle's built-in integration. However, Figma's prototyping features are more advanced and integrated than Sketch's.
As can be seen, the choice between the two tools is determined by the balance of performance, functionality, and features that each designer seeks. External factors such as the number of team members, the availability of operation systems within a company, and collaboration abilities should be considered in addition to the individual's preferences.
Sketch and Figma
At least 50% off from FlexSub
Better, flexible and cheaper subscriptions for a wide range of services in just a click of a button.
Get started now