JetBrains
At least 50% off from FlexSub
Subscribe Now
For web development, I've been bouncing back and forth between VSCode and WebStorm. In this article, I'll highlight some key differences between VSCode and WebStorm.
Finally, if I had to pick just one editor, I'd go with WebStorm because it has better refactoring capabilities, such as moving functions and variables to different files. However, I frequently switch between the two editors depending on which tool I believe is best for the job.
Here's a comparison of various features in VSCode and WebStorm.
Auto importing
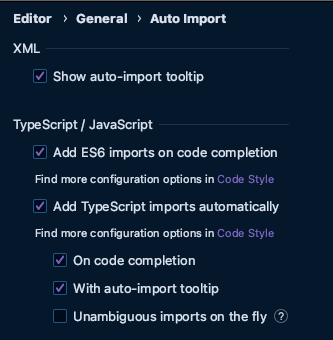
In WebStorm, auto-importing works better. In WebStorm, I can copy and paste code from one file to another, and WebStorm will automatically import any missing symbols that are not already imported in the file. This occurs only if the appropriate setting in WebStorm is configured.

My WebStorm settings for auto importing
Autocomplete
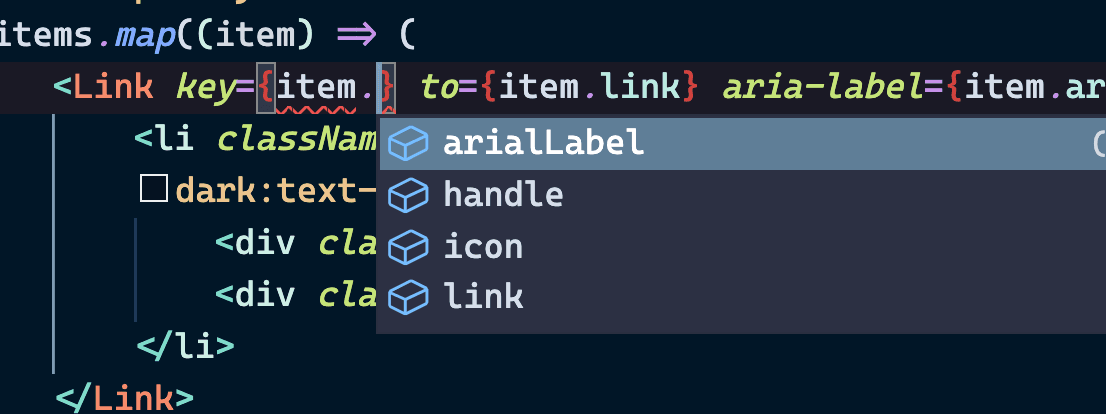
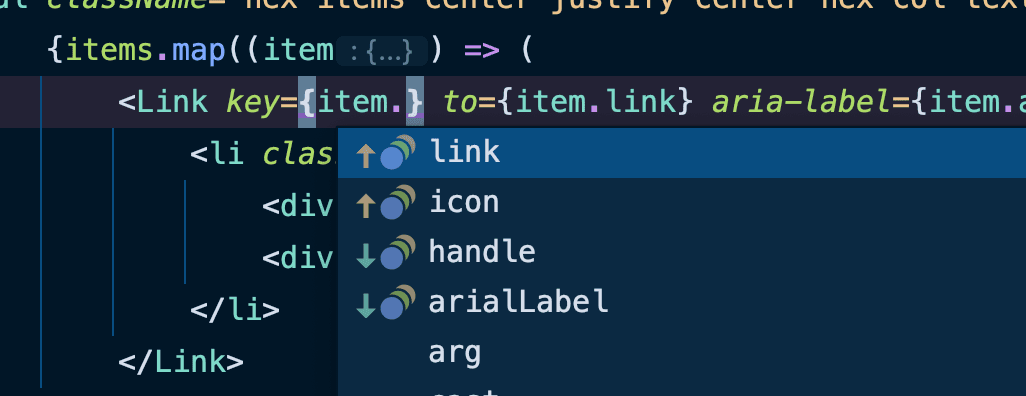
Both VSCode and WebStorm support autocomplete. I did have one hiccup with WebStorm not showing the correct suggestions, and I had to open a support ticket to figure out how to get the express autocomplete suggestions to show up. However, that appears to be a rare edge case, and it appears to work in the majority of cases.

VSCode autocomplete

WebStorm autocomplete
Not quite "autocomplete," but VSCode recently introduced GitHub Copilot, which uses AI to suggest what code to write. It's still in technical preview as of this writing, but I've been able to use it and am impressed with the results.
Theming
WebStorm looks bad by default, but if you instal the Material Theme UI Lite plugin, you can choose a great-looking theme. VSCode also looks nice, and there is a much larger selection of themes created by the VSCode community.
The only thing that irritates me about WebStorm's appearance is that you can't change the colour of the title bar's background.

WebStorm default title bar styles
Refactoring
WebStorm is better at refactoring JavaScript/TypeScript code. You're able to move functions and variables from one file to another, which VSCode does not support. That being said, VSCode can meet the majority of my refactoring needs, such as renaming symbols or converting function parameters to a single object.
WebStorm can also extract a block of code into a function whereas VSCode can't. I tried using the Abracadabra extension for this in VSCode, but it didn't extract things properly.
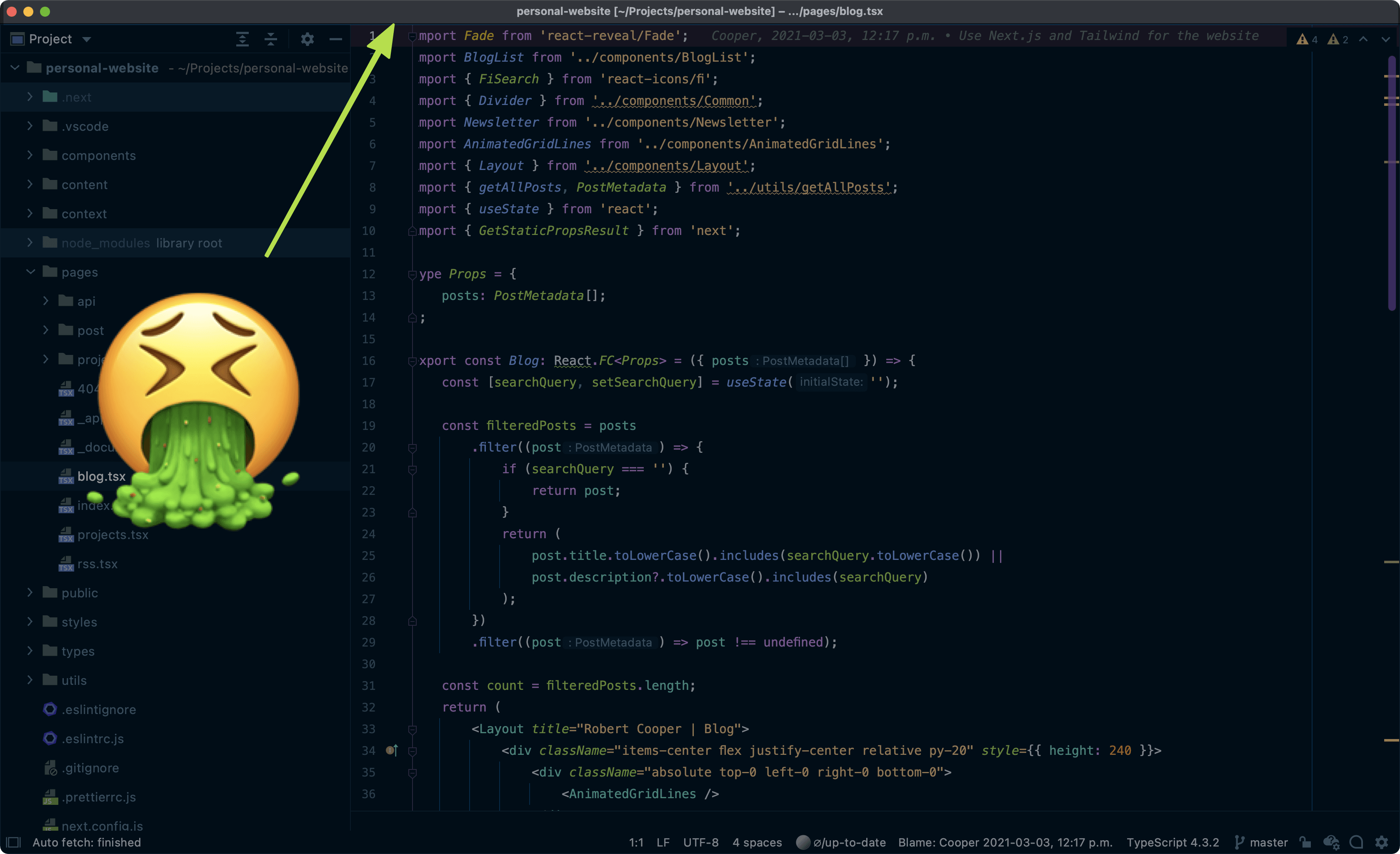
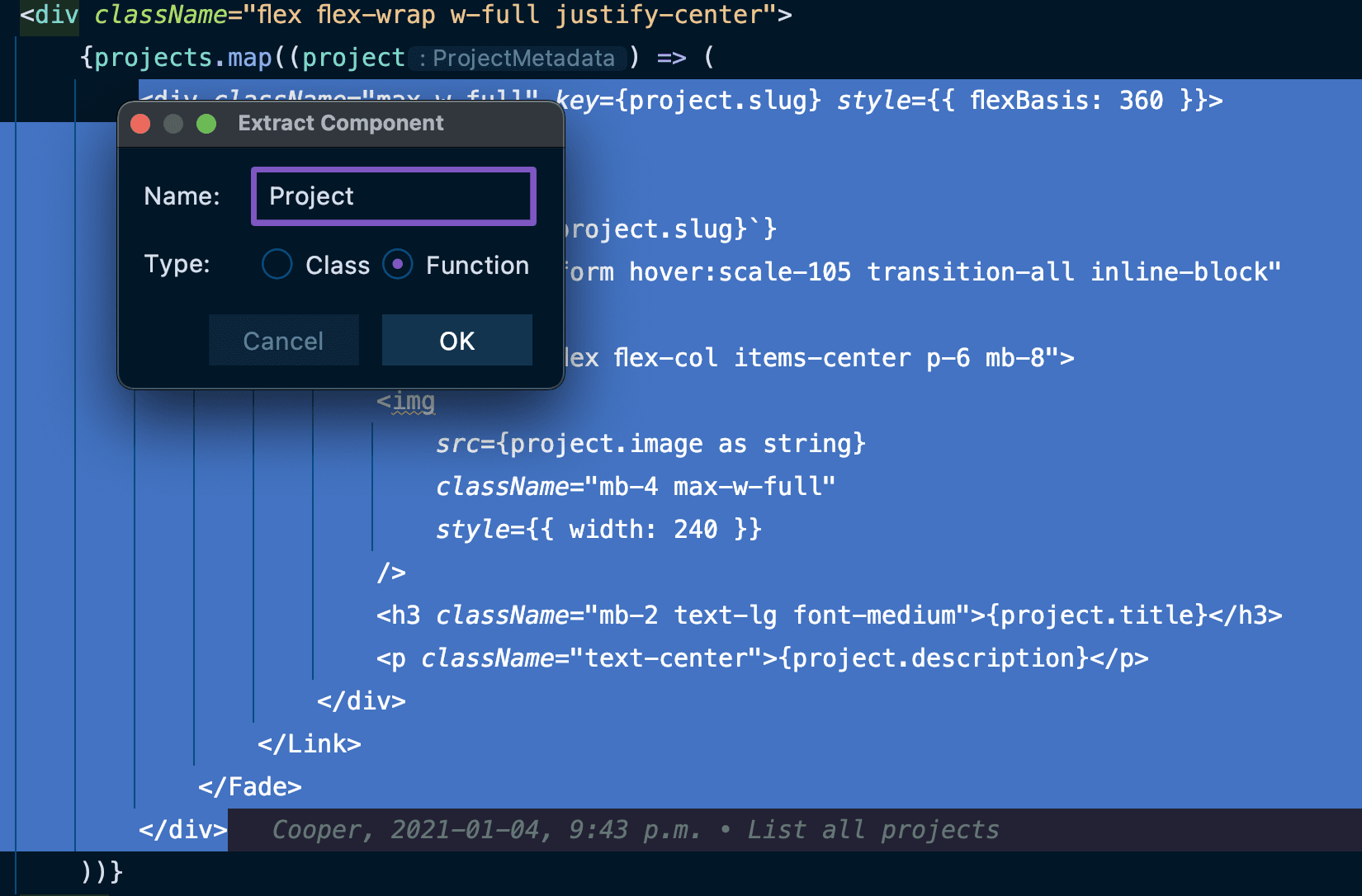
WebStorm is also able to convert a block of JSX into a React component. It will oftentimes make some weird assumptions for the component props, but it still helps you quickly refactor things.

Select a block of JSX you would like to move into a new React component in WebStorm

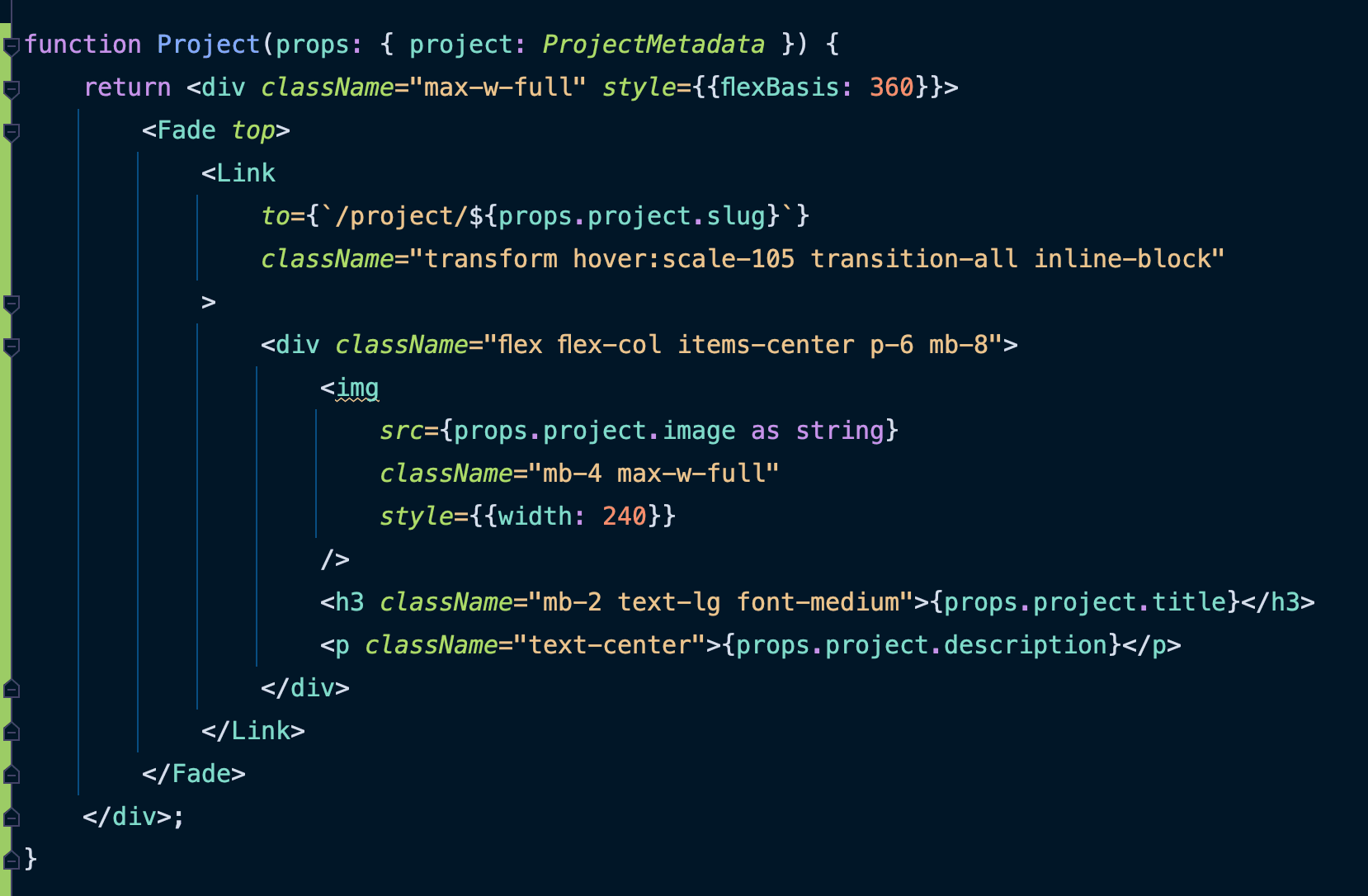
The component WebStorm automatically generated based off of the JSX I wanted to extract. In this case, the generated props were what I would have picked myself. The only thing I would change is using object destructuring in the props parameter.

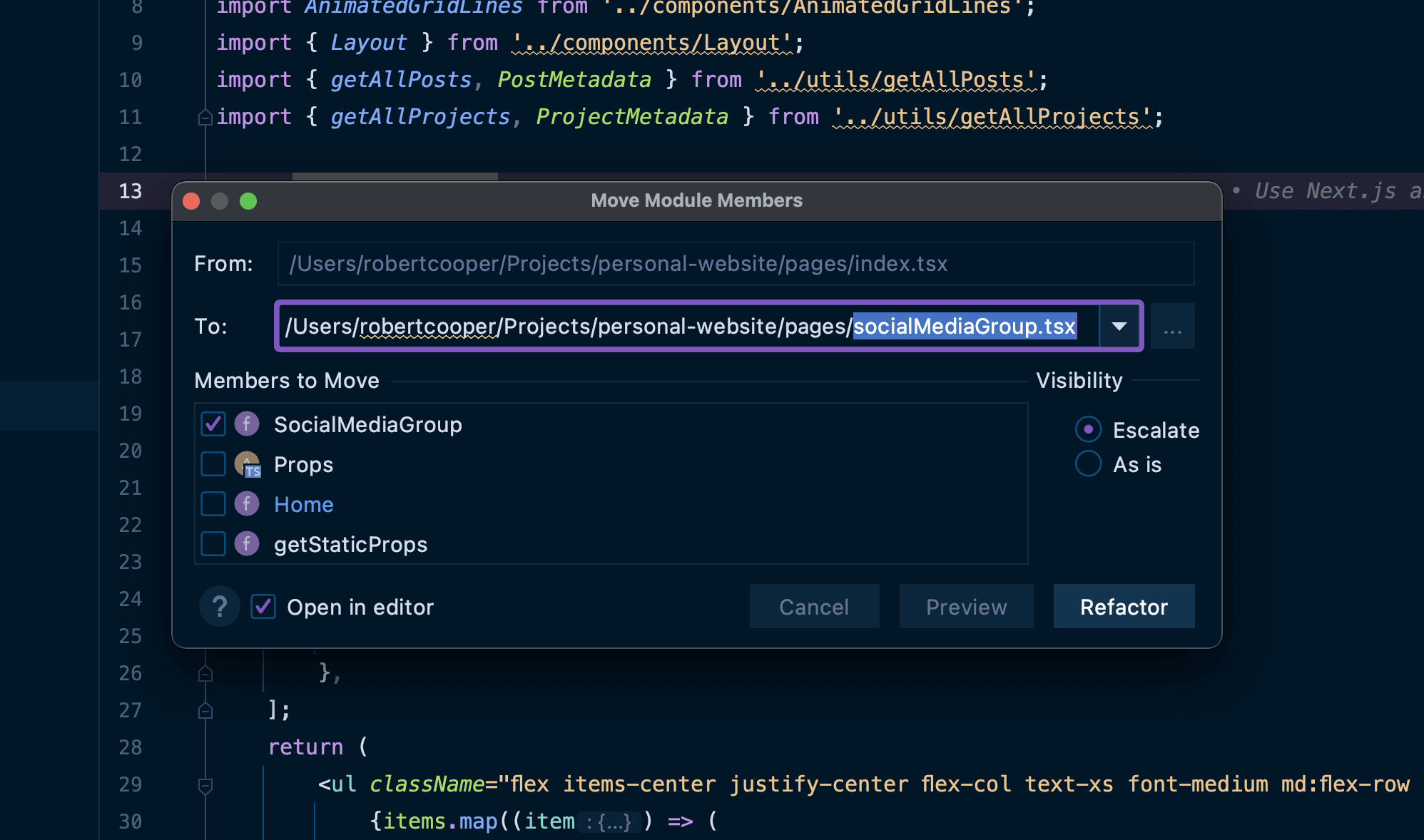
WebStorm dialog that allows for moving members from one file to another
VSCode refactoring a function's parameters to be a destructured object. I do this very often
Format on save
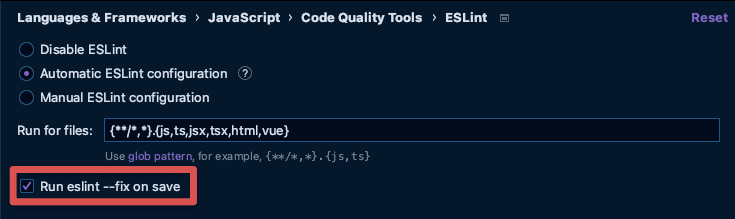
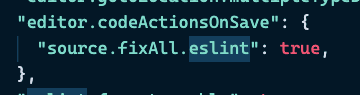
VSCode and WebStorm are both able to quickly format files on save. I usually have ESLint and Prettier set up in my projects and formatting is always done via ESLint's --fix argument. Both VSCode and WebStorm have good support to allow ESLint to run --fix on save.

WebStorm configuration for formatting via ESLint on save

VSCode configuration for formatting via ESLint on save
See this article I wrote on how to set up ESLint + Prettier in a TypeScript project with VSCode.
Debugging
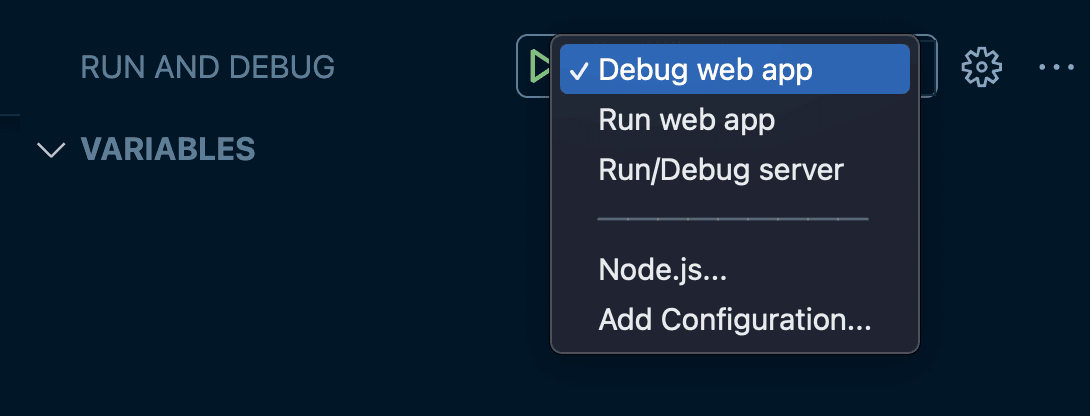
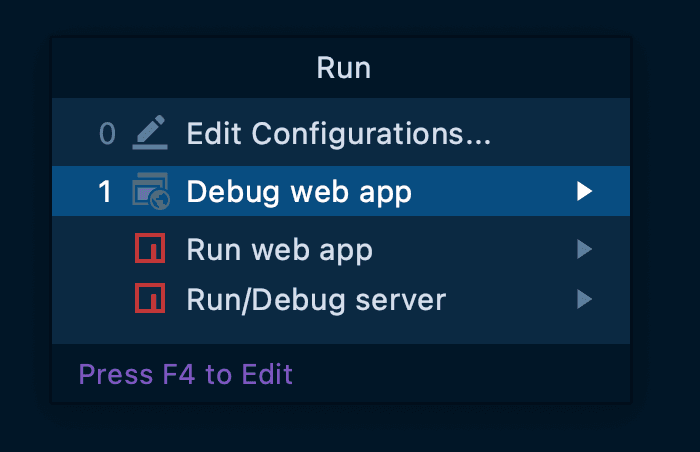
VSCode and WebStorm both have good debugging of Node.js and React applications with their integrated debuggers. There doesn't seem to be any major advantage in using one editor's debugger over the other. In both editors, you can specify debug configurations to run your apps. In one of my projects, I've got debug configurations set up to run a web app, run/debug a server, and debug a web app.

VSCode menu to run and debug apps

WebStorm menu to run and debug appsSide note 📝Learning how to debug is a good investment
Learning how to use the editor debugger has been such a good return on investment in terms of the time I've saved trying to figure out issues to problems. Before I relied on using console.log, but I find that is not always the best tool to find the root cause of some issues, especially if you don't have a good idea as to where the root cause is located.
Code style and best practices
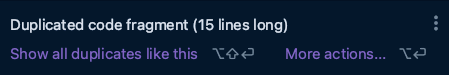
One thing I like about WebStorm is that it gives you hints related to any duplicated code it finds in your project which could be a good indication that things should be refactored for better re-usability.

Dead code hints
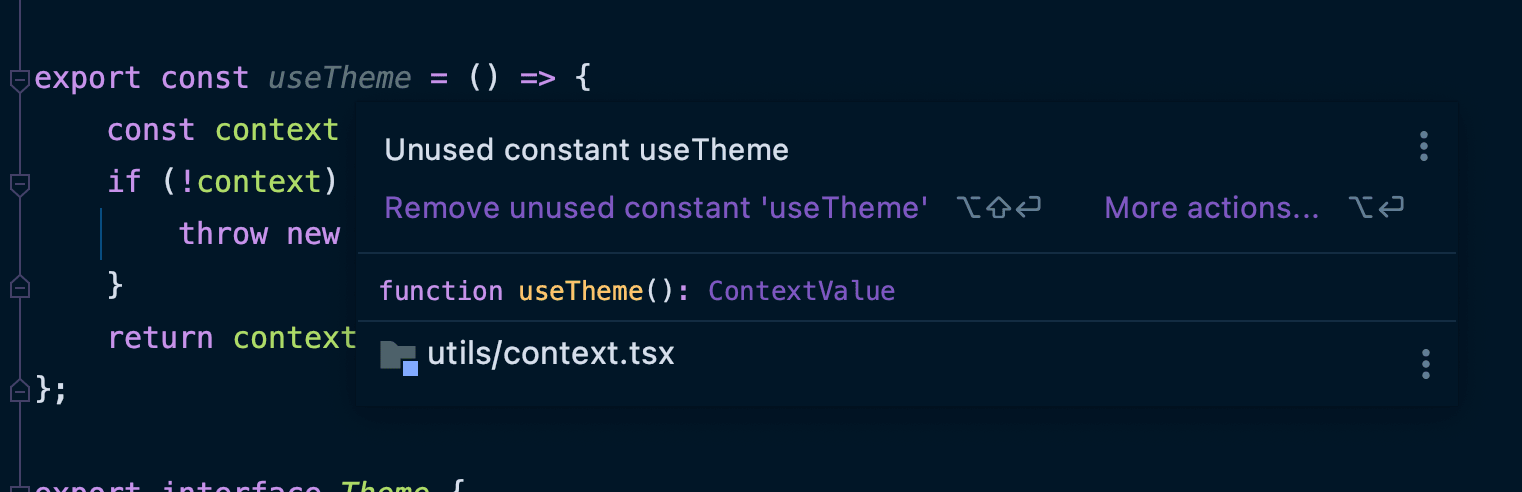
WebStorm will tell you if exported variables are not used anywhere in your project and can be safely deleted. VSCode can only tell you if a variable is not being used in the current file. This helps with removing unnecessary code in your project.

Monorepo support
Both editors seem to be able to handle opening projects at the root of a monorepo and still provide working autocompletion and formatting on save. The only thing I've noticed that WebStorm does better than VSCode is that WebStorm will switch to the correct TypeScript version based on which file you're editing in the monorepo, whereas VSCode doesn't do that.
My workflow and editor preference
The past couple of weeks I've been switching between both VSCode and WebStorm for the sake of being able to compare both editors accurately. If I had to pick a single editor, I would pick WebStorm due to its superior refactoring capabilities. I've found myself switching over to WebStorm while working in VSCode if I need to do some significant refactoring.
That being said, there are some times where I'm coding in WebStorm and want to benefit from a VSCode extension (e.g. the Prisma extension that can format prisma schema files on save). Also, I may find myself missing GitHub copilot suggestions when coding in WebStorm, but right now I don't feel that way (possibly because I haven't used GitHub copilot enough).
In reality, I usually have both IDEs open at the same time and switch to the one that meets my needs best for the particular task I'm working on. Switching IDEs can be a bit annoying (and a RAM hog if you have both open at the same time), but it allows me to use the best tool for the job, so I find it's worth it in the end.
JetBrains
At least 50% off from FlexSub
Better, flexible and cheaper subscriptions for a wide range of services in just a click of a button.
Get started now