LeetCode and CodeCademy and FrontendMasters and Pluralsight and Udemy
At least 50% off from FlexSub
Subscribe Now
There are a tonne of websites that can help developers with their work. Nobody has all the knowledge. We'll look at 20 Must-Visit Killer Websites for Developers in this article.
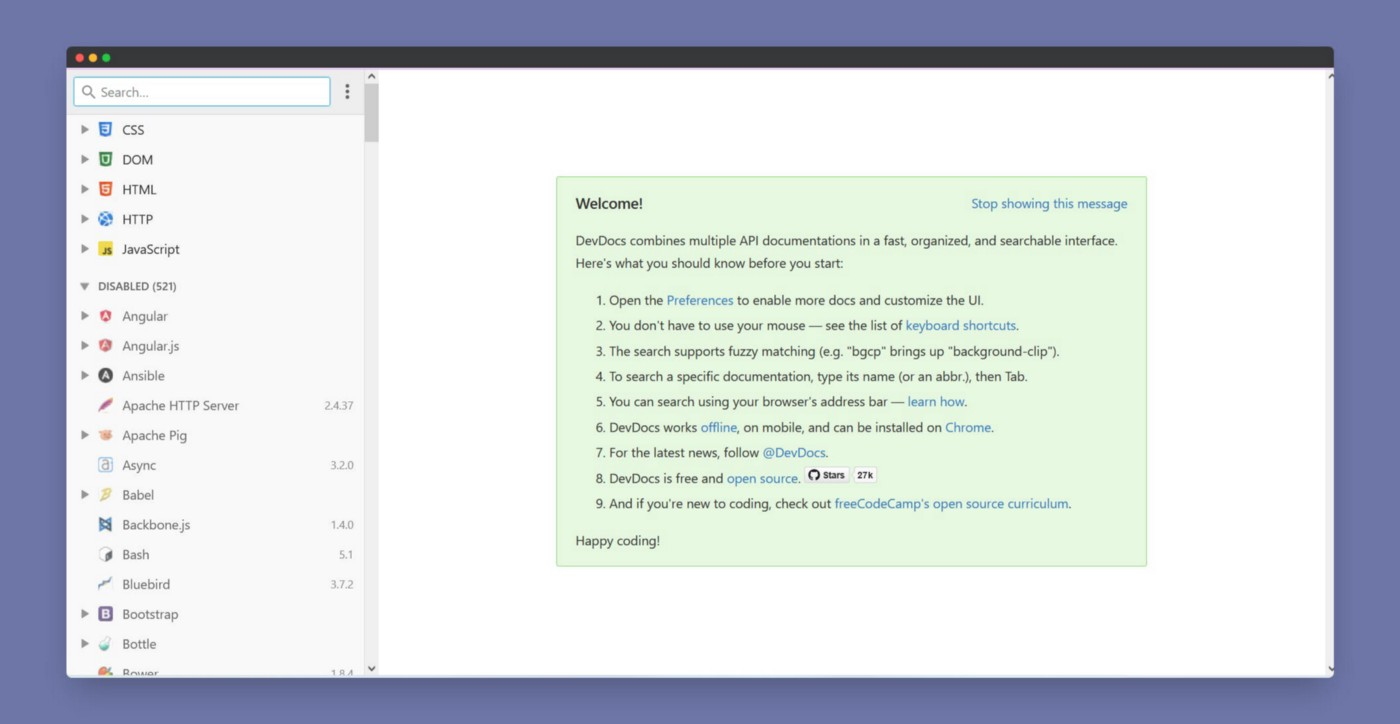
1. DevDocs

Various API documentation is compiled by DevDocs into a single, searchable interface. Documents pertaining to numerous programming languages and technologies can be found in one location.
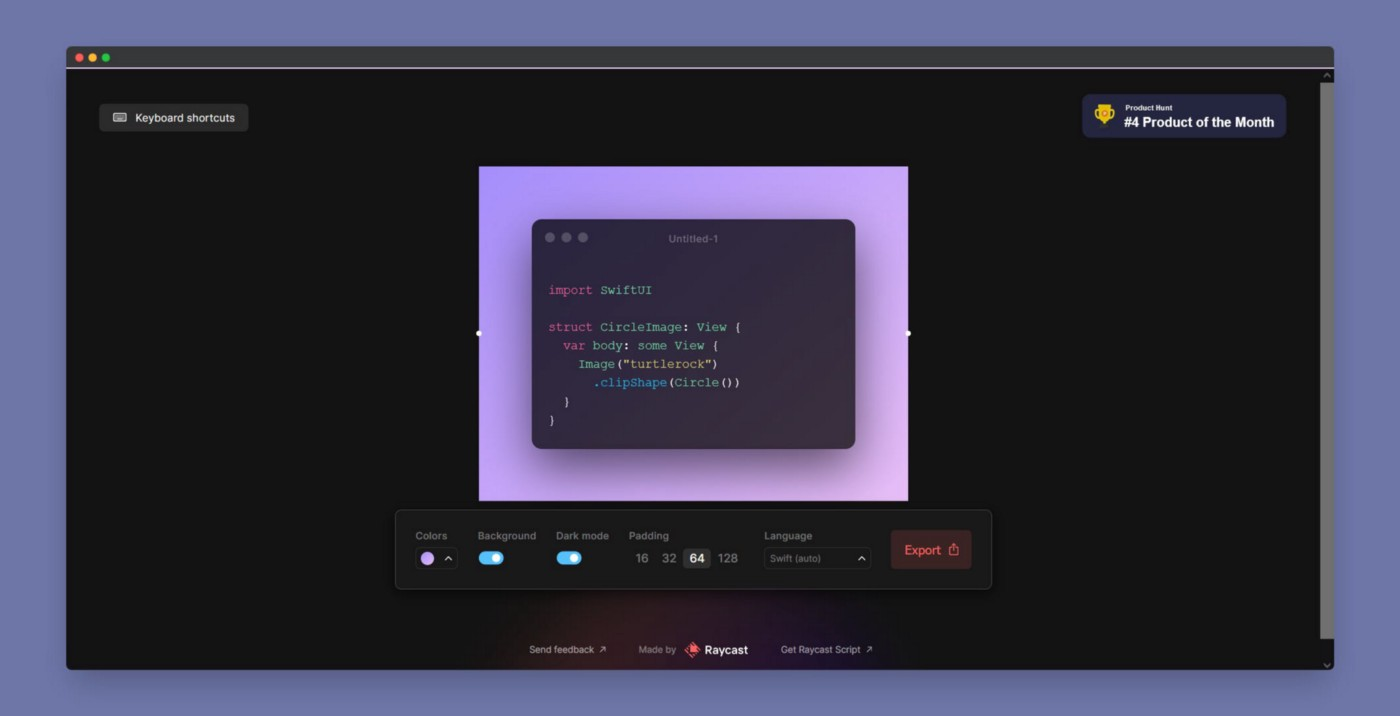
2. ray.so

You can use this website to take stunning screenshots of codes. Additionally, it features preloaded themes for various programming languages and a dark mode. You can also use its VS Code extension.
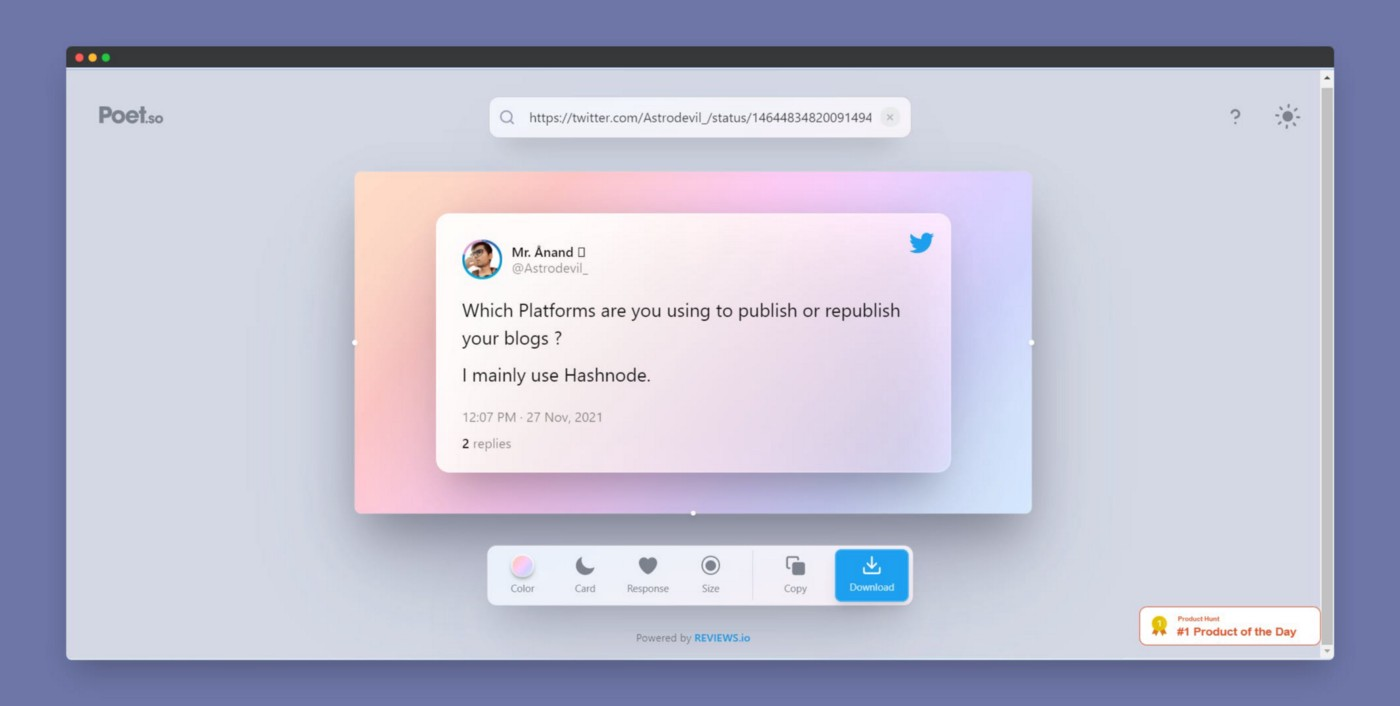
3. Poet.so

For developers who want to upload images of their tweets to social media, this website is helpful. Your tweet is transformed into a lovely, editable design by a website.
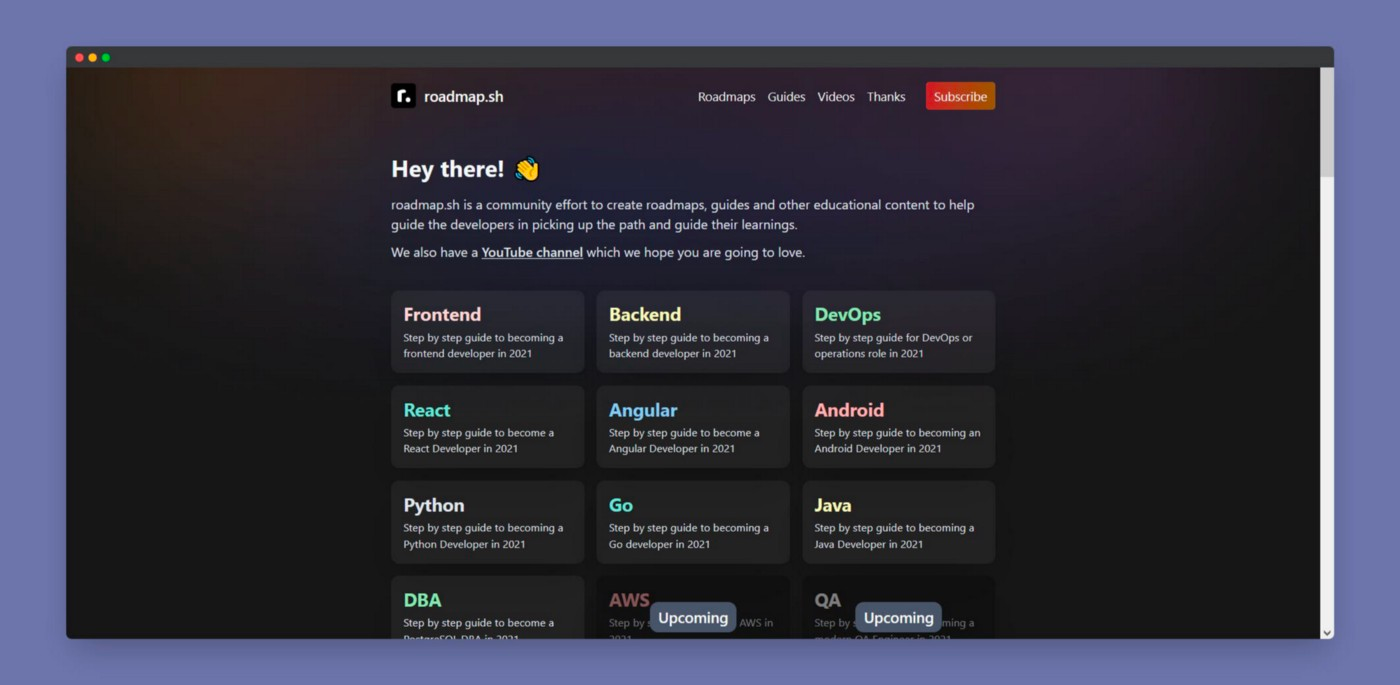
4. roadmap.sh

To aid developers in deciding on a course of study and organising their learning, this website offers roadmaps, instructions, and other educational materials. It is highly beneficial for a learner who requires direction as well as a beginning.
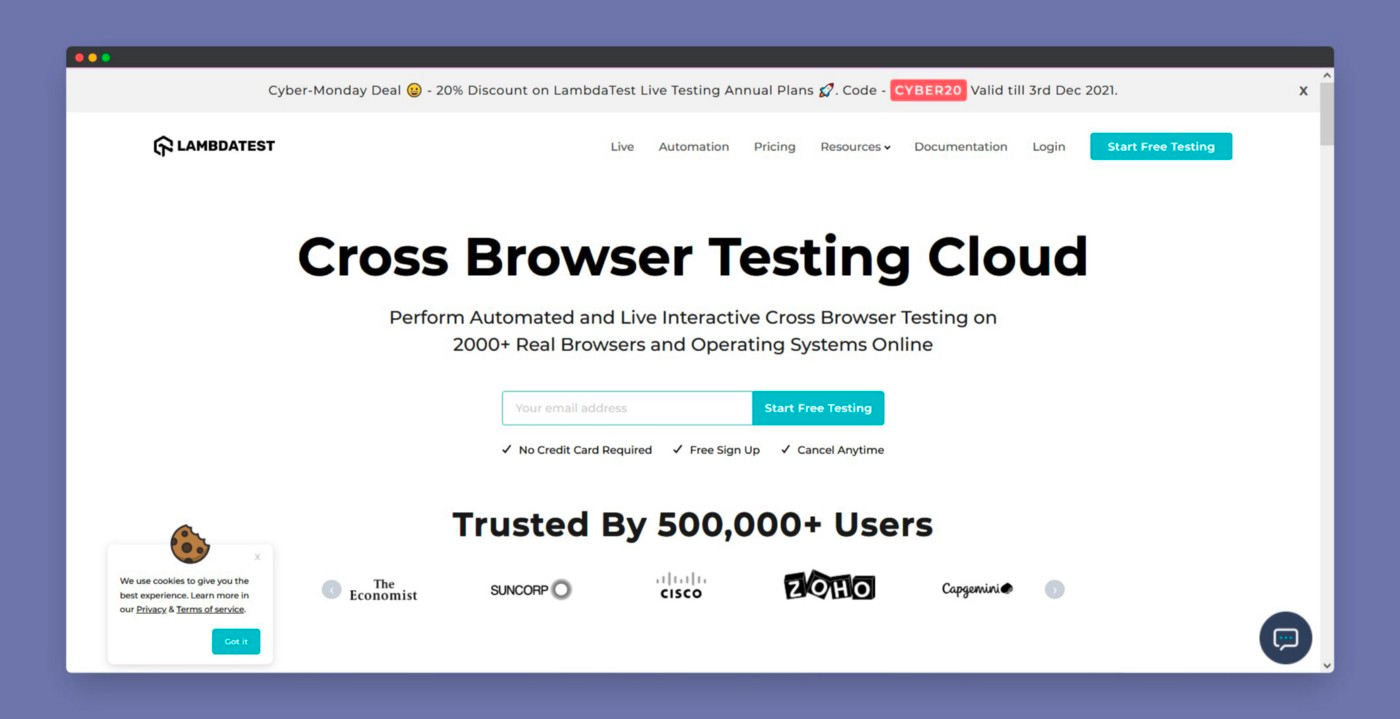
5. LambdaTest

You can test web applications across more than 2000 different browsers, operating systems, and devices using the cloud-based cross-browser testing platform LambdaTest. Cross-browser compatibility testing is possible with LambdaTest both manually and automatically.
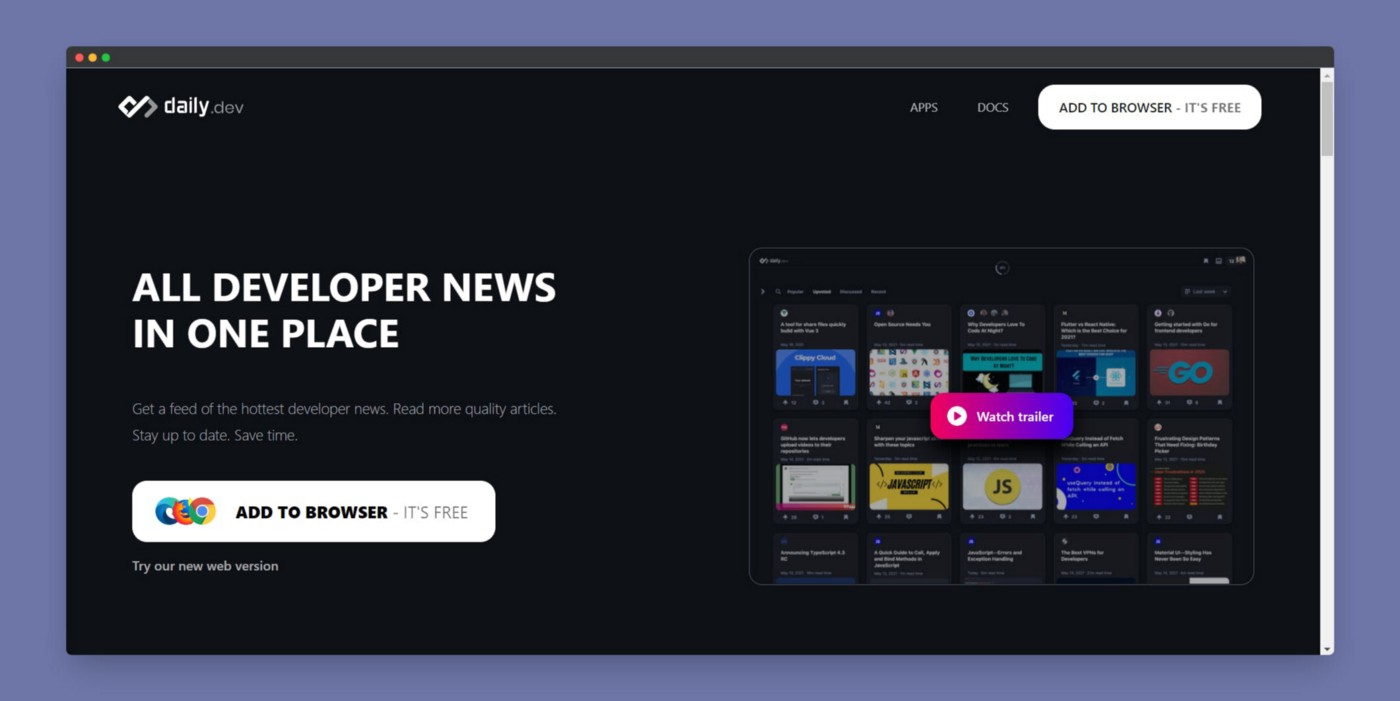
6. daily.dev
It is a website where you may get a tonne of worthwhile things to read every day. It displays the top articles from several platforms right in your newsfeed. Utilize its extension to receive regular updates of high-quality material from numerous platforms directly into your browser.

7. Showwcase

A new social networking platform called Showwcase was created specifically to help programmers interact, foster community, and discover new opportunities. It is a site similar to LinkedIn, however it primarily caters to developers.
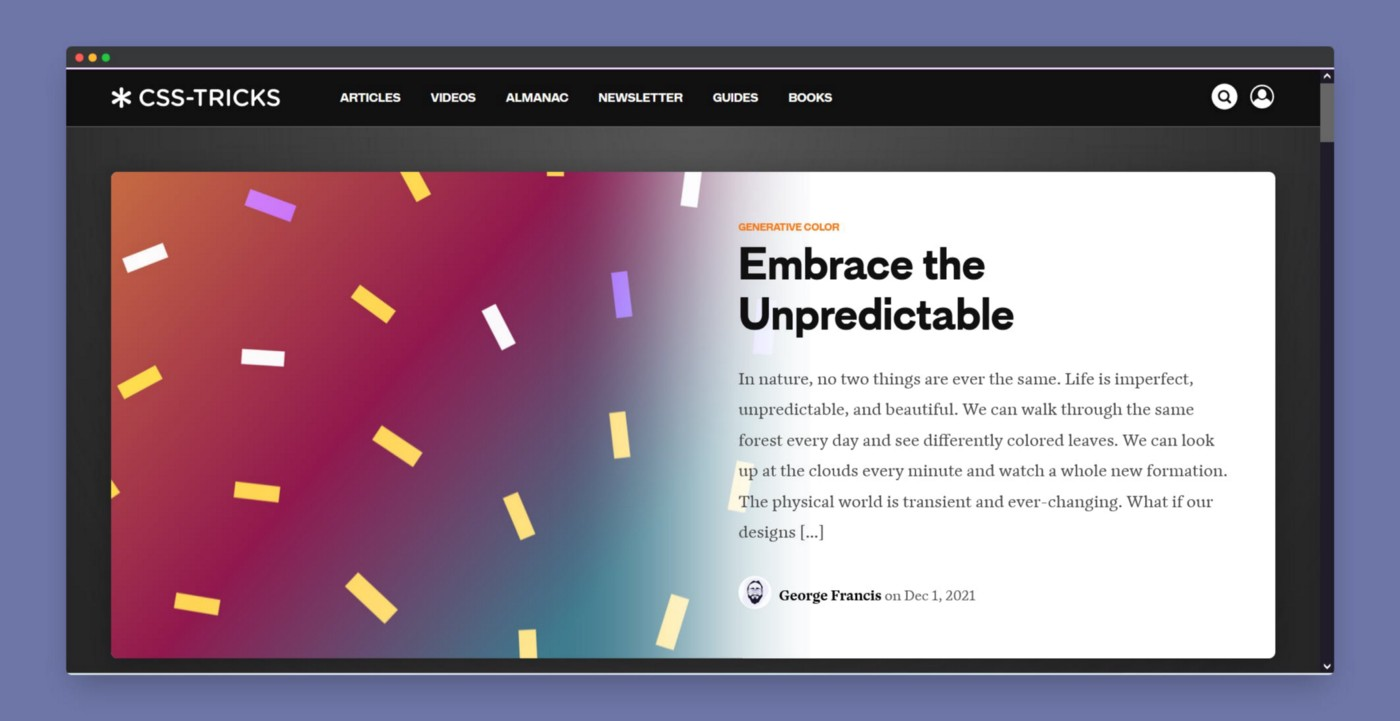
8. CSS-TRICKS

By learning all the fundamentals of CSS from this website, you can master your web development abilities. If you weren't aware, CSS is what gives web pages their appealing appearance.
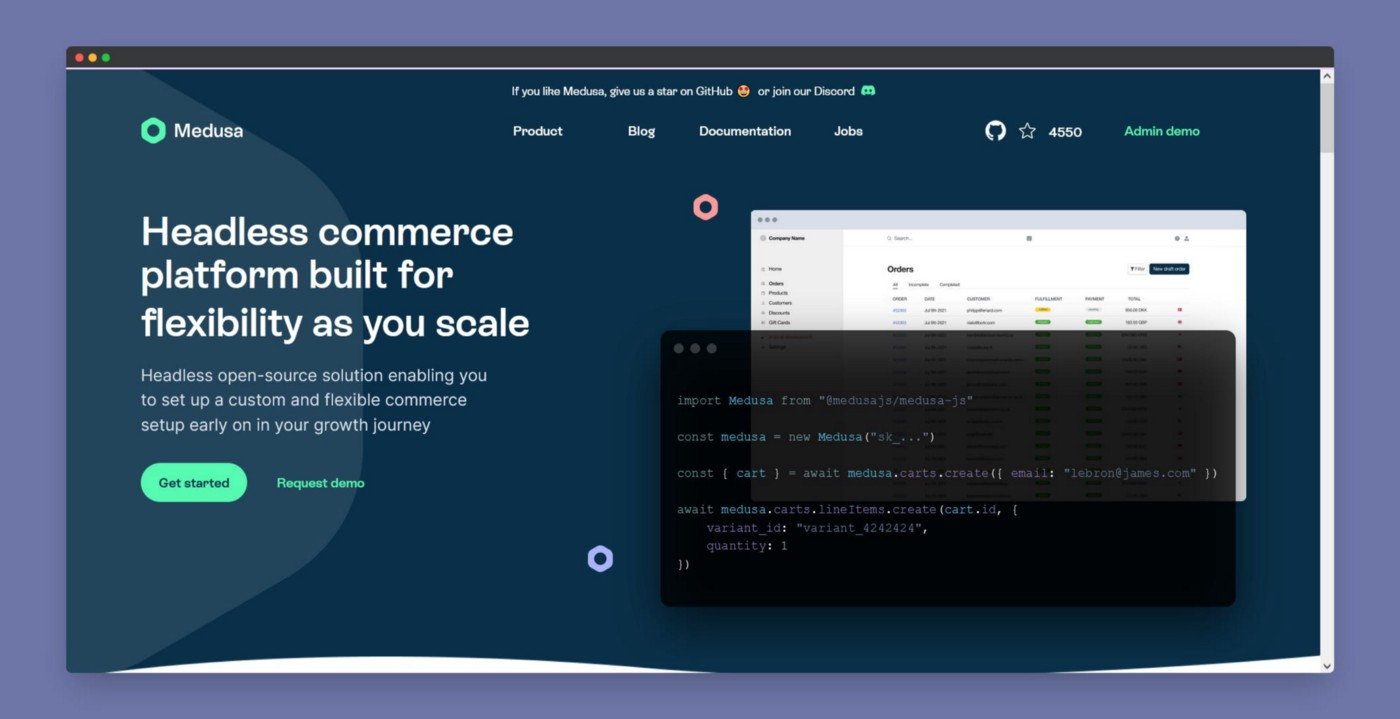
9. Medusa

a free and open-source Shopify substitute. Fast and adaptable, Medusa is an open-source headless commerce engine. It is unpaid.
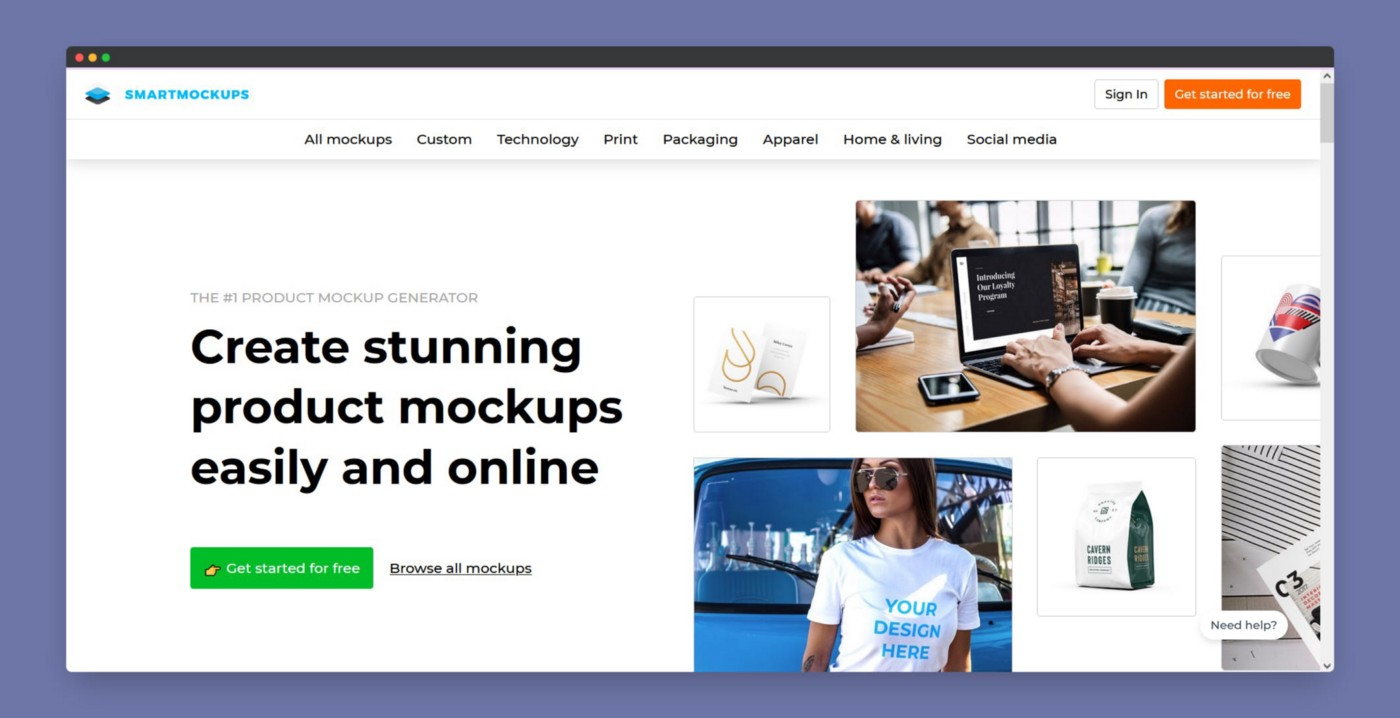
10. SMARTMOCKUPS

Why bother spending time learning Photoshop? Using a single interface, smartmockups let you create stunning, high-resolution mockups directly in your browser for use on a variety of devices. The fastest website mockup tool currently available, There are no prerequisite skills or knowledge needed, and the library of expert mockups is continuously expanding.
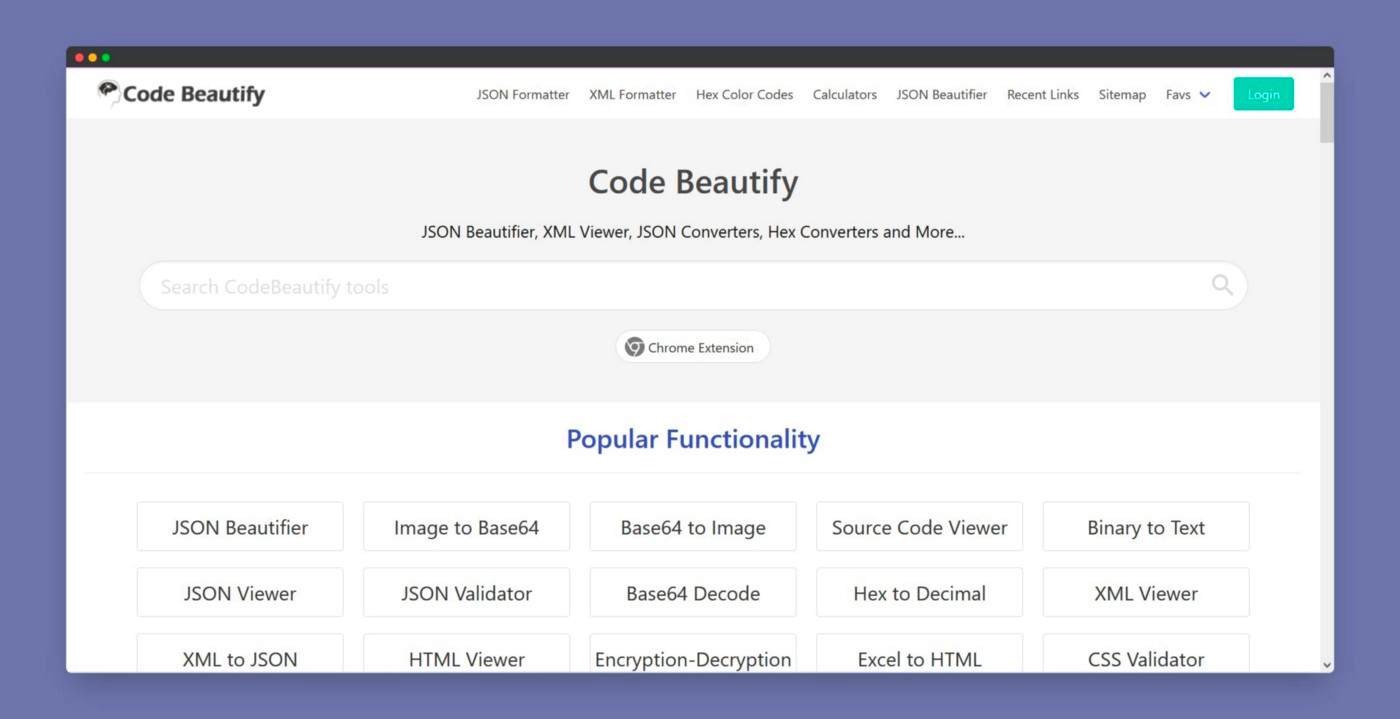
11. Code Beautify

Using code to beautify its AI technology will make your source code more attractive and simple to understand, improving both the aesthetics and readability.
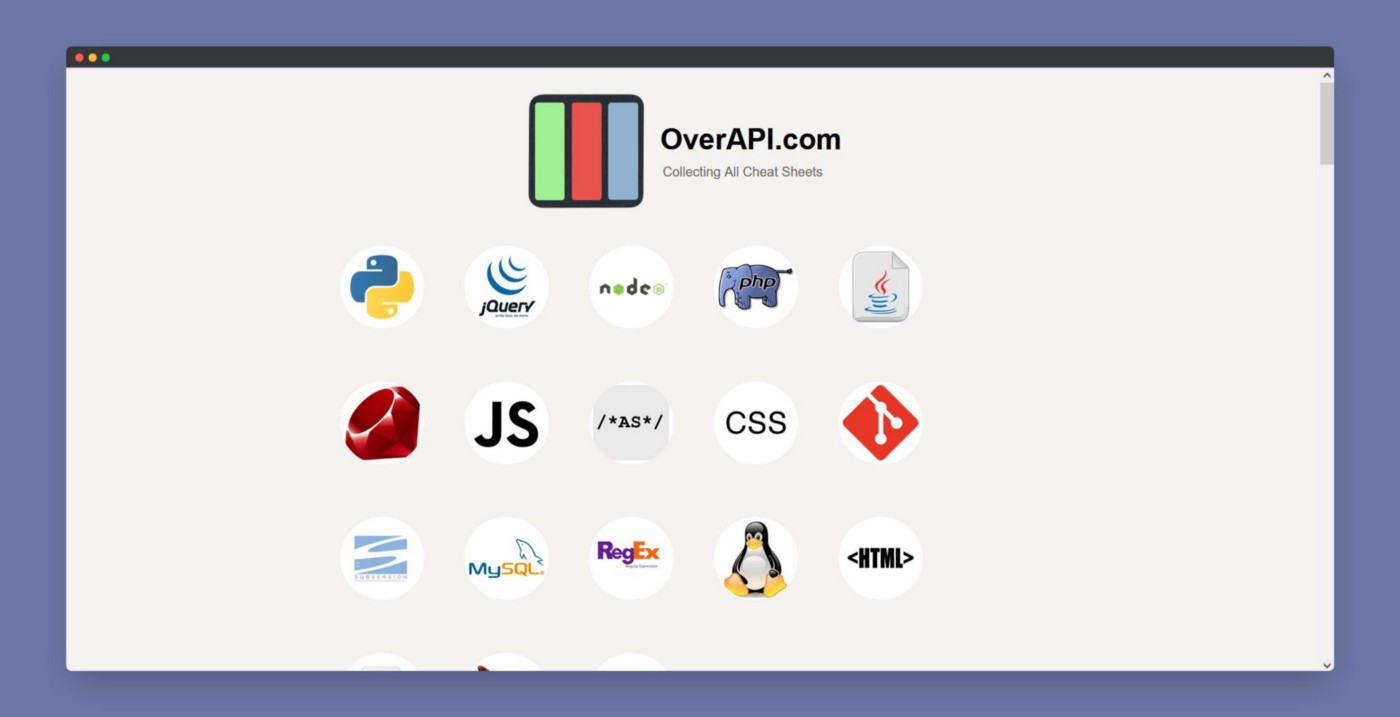
12. overAPI

OverAPI is one of the most attractive and practical websites for developers. Cheat sheets for the majority of programming languages are available on this website. Look at it now, please.
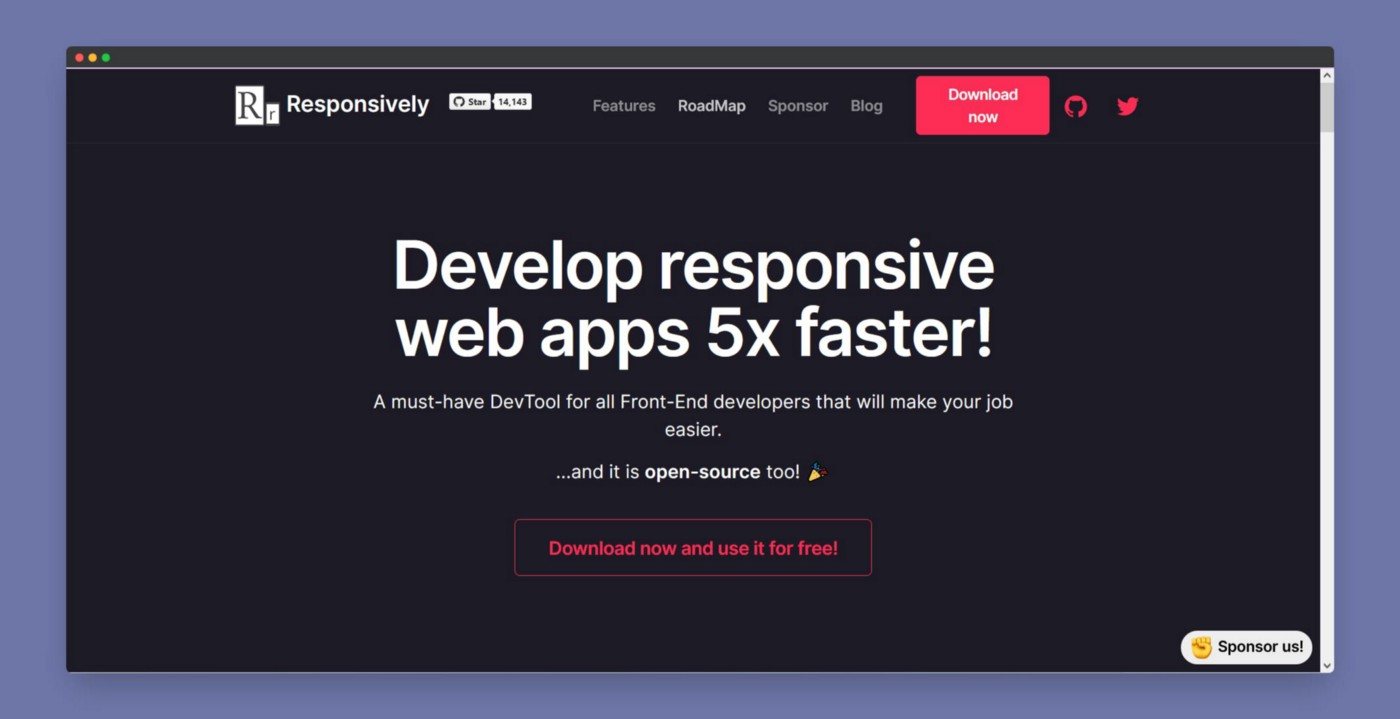
13. Responsively

This open-source website five times accelerates the creation of web applications. In a single window, all target screens are shown side by side. decreases the time needed to develop!
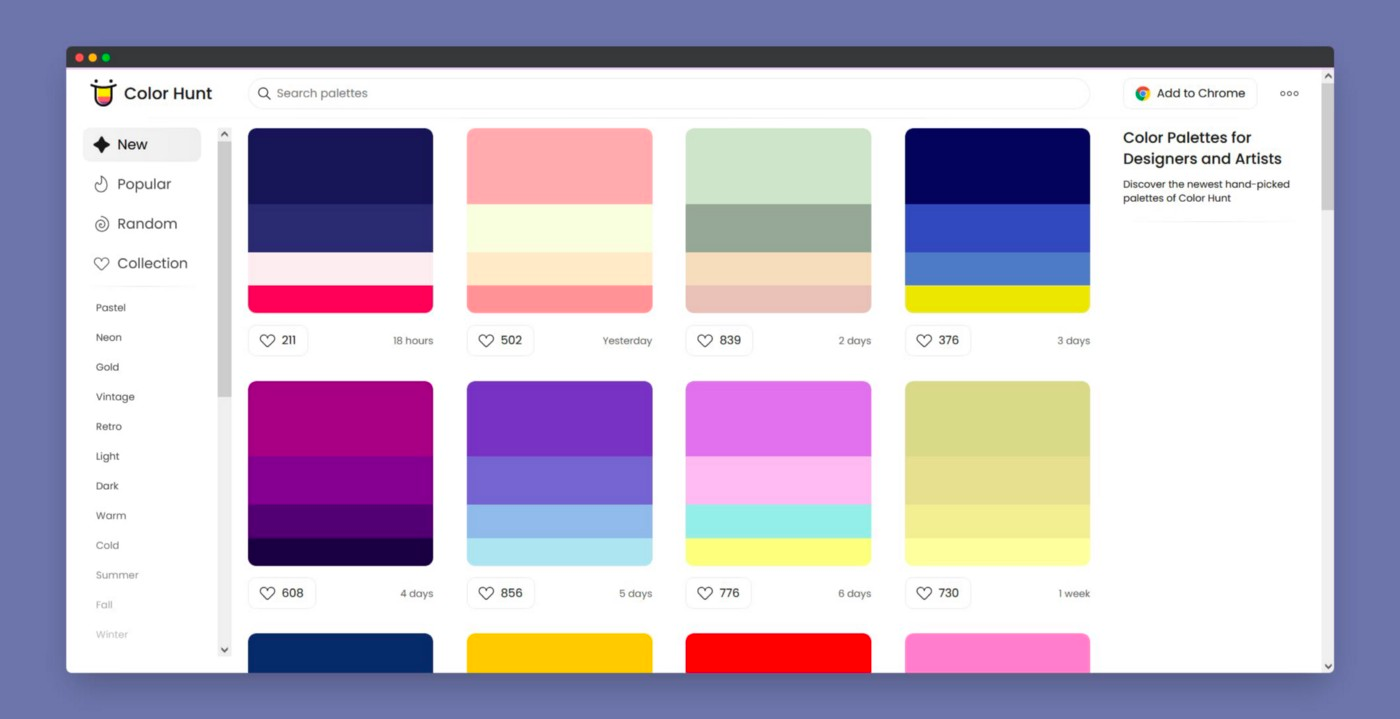
14. Color Hunt

On the website Colorhunt, you can choose beautiful colour schemes. Choosing gorgeous and appealing colours as well as heeding colour advice from other artists and art projects will be very helpful to web designers.
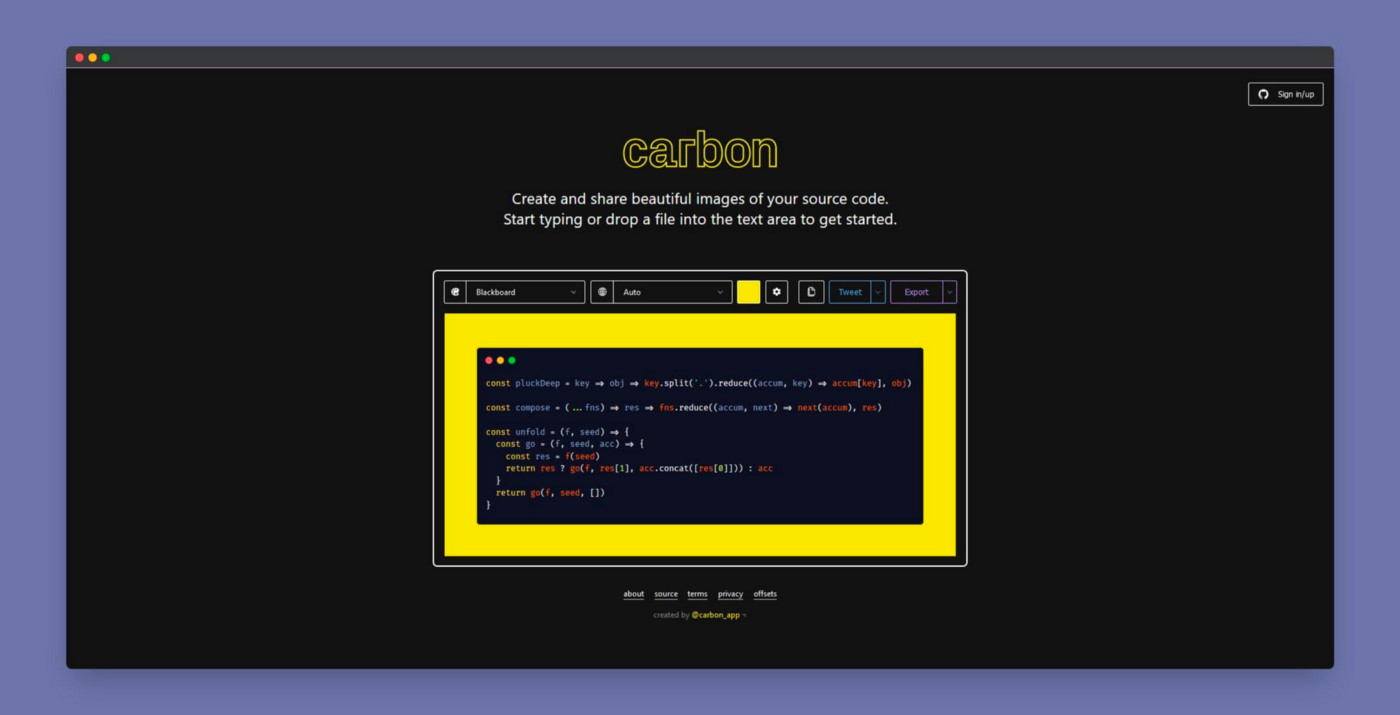
15. Carbon

You may generate and share stunning source code images with this website. You can also edit the images with this tool. You ought to try it right away.
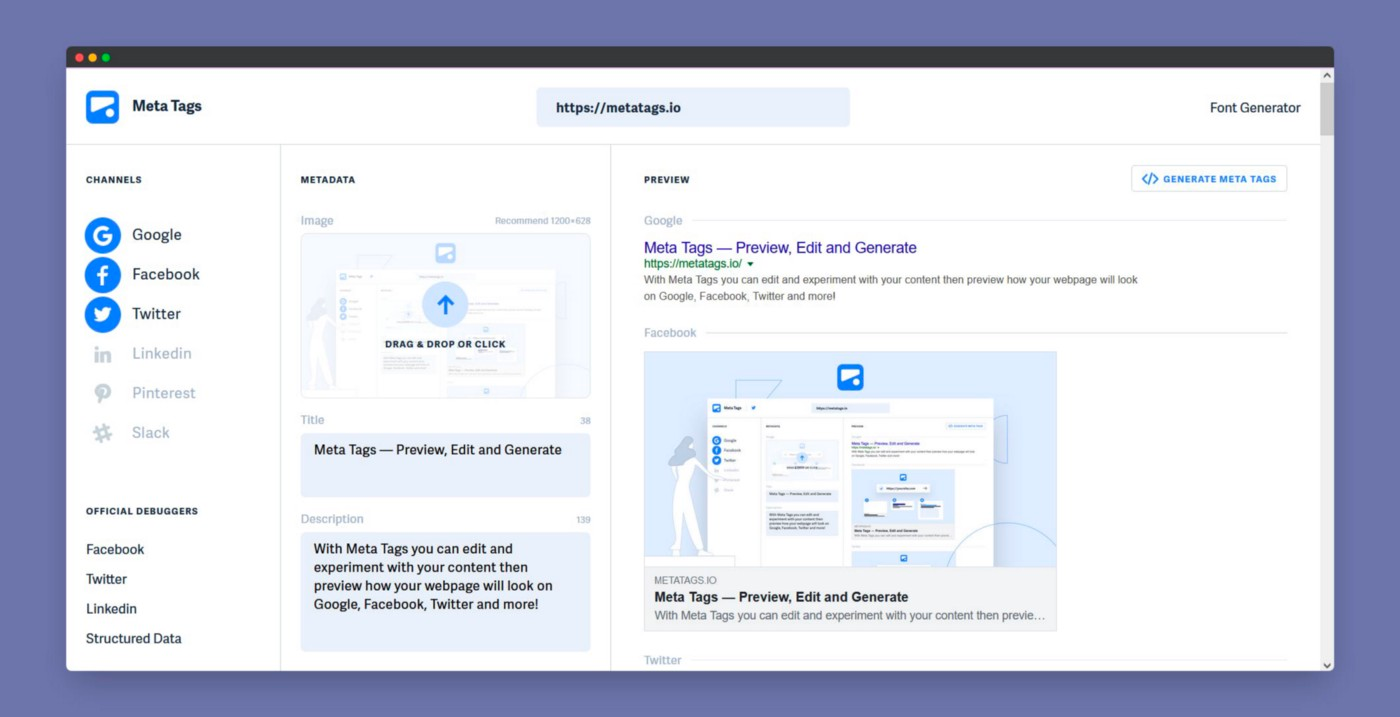
16. Meta Tags

You may update and play with your content using this website tag generator before viewing how it appears on Google, Facebook, LinkedIn, and other social media platforms.
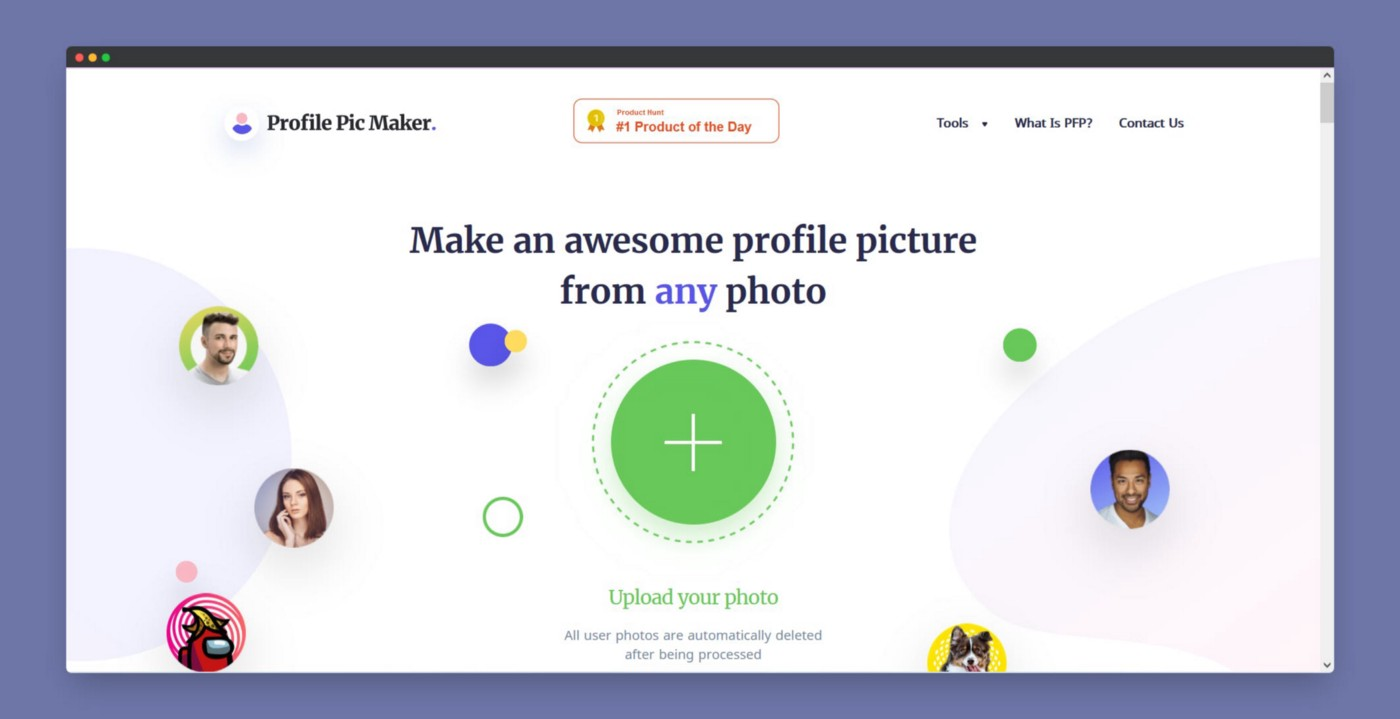
17. Profile Pic Maker

This website turns each image in your Web developer portfolio into a polished and lovely profile. You will be exposed to social media as a developer. Any of your photographs will be edited and improved if you only upload them. Try it immediately, please.
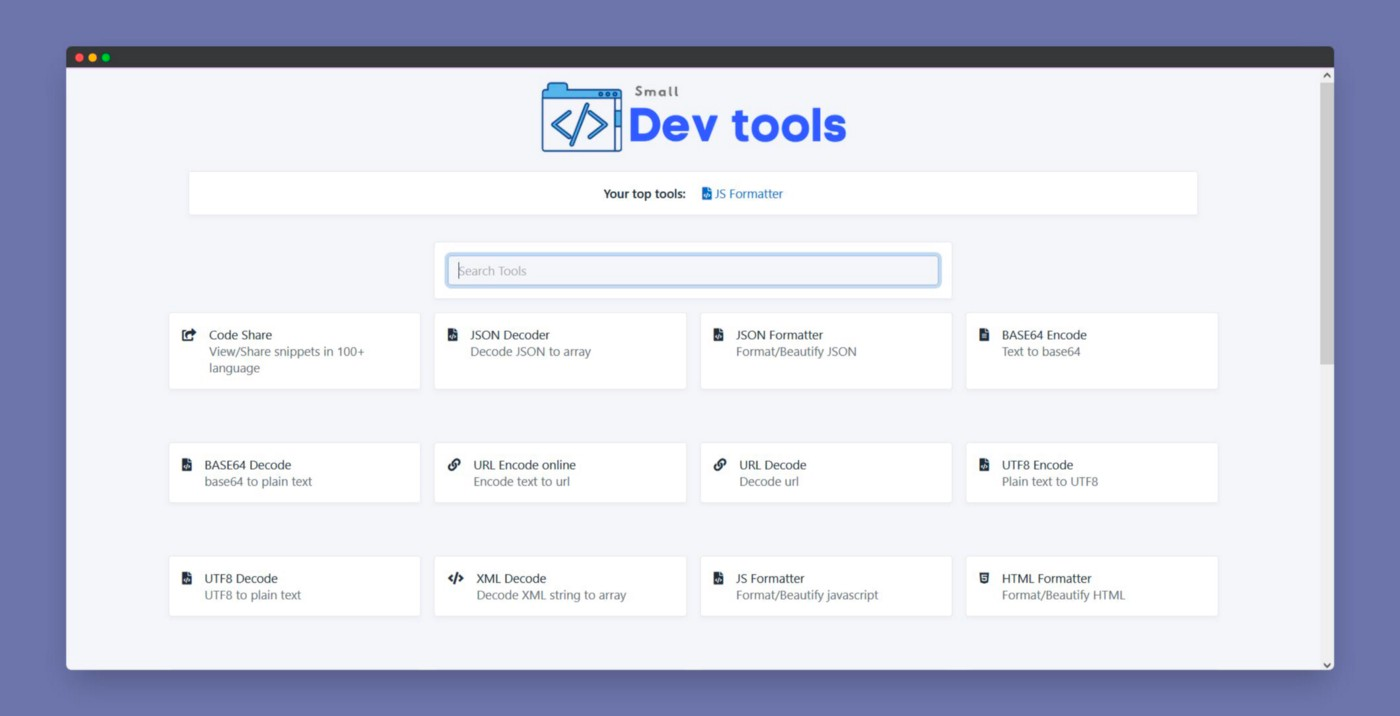
18. Small Dev Tools

In addition to encoders and decoders, HTML/CSS/Javascript formatters, minifiers, fake or test data generators, and other tools, this website also provides a wide range of developer resources for free. You can also exchange codes with others.
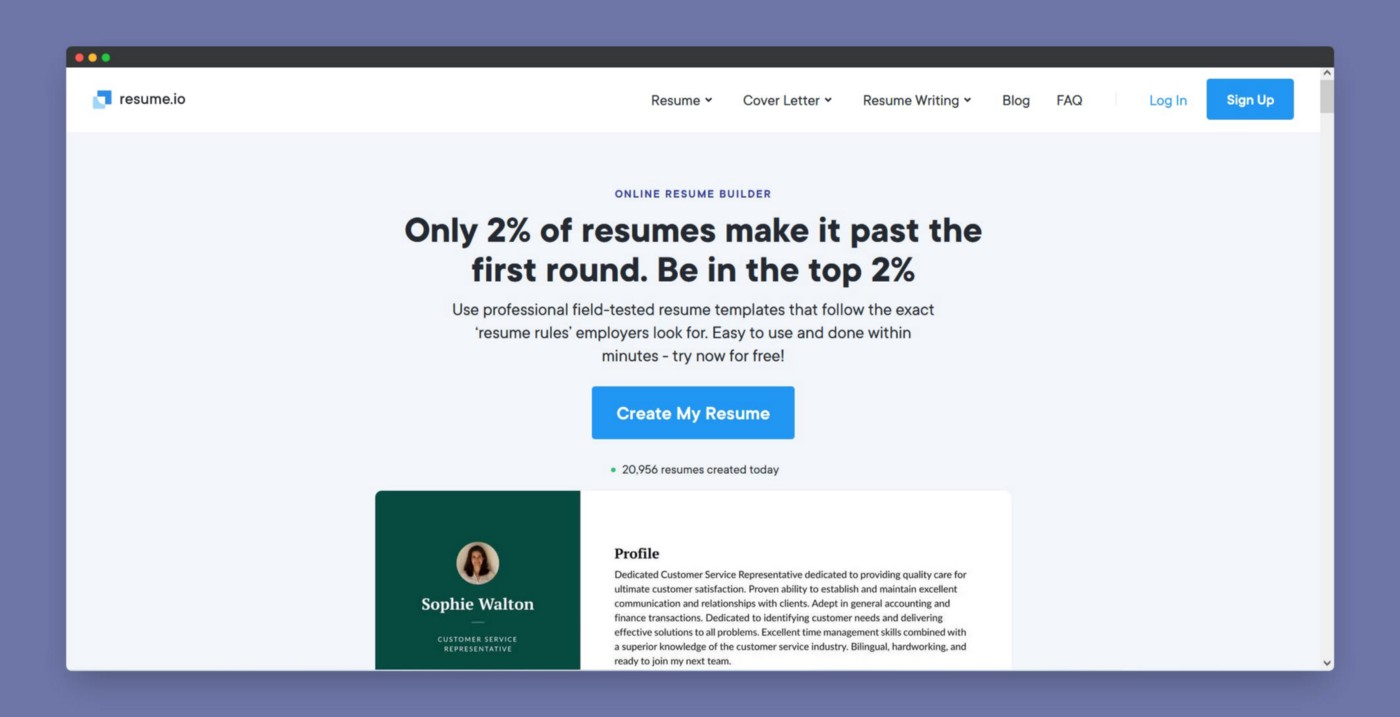
19. resume.io
You are able to generate a strong resume using this website. By giving you tried-and-true templates, it will assist you in producing a polished resume. Aim to try it.

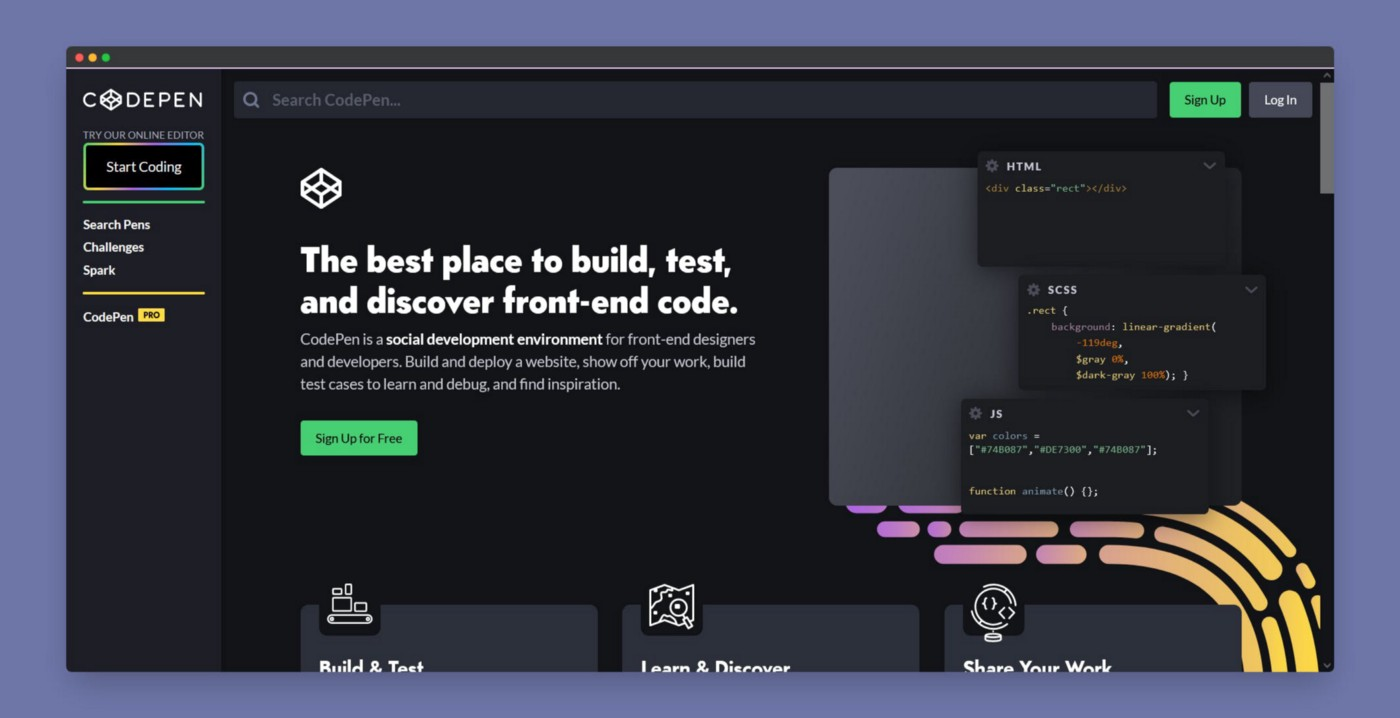
20. CODEPEN

Users of the web-based development platform CodePen can edit front-end languages including HTML, CSS, and JavaScript without installing any other software. The easiest part is that troubleshooting is made simpler by the discoveries being visible in real-time. Additionally, with the rest of the world, developers and designers can trade pens, which are examples of code.
LeetCode and CodeCademy and FrontendMasters and Pluralsight and Udemy
At least 50% off from FlexSub
Better, flexible and cheaper subscriptions for a wide range of services in just a click of a button.
Get started now



