JetBrains and IntelliJ
At least 50% off from FlexSub
Subscribe Now
To be clear, I was not paid to write this, nor was I asked to do so by any party. I'm writing this opinion piece because this is an IDE that I use frequently and am very enthusiastic about. There are also a lot of 'which editor/ide is the best' articles out there with differing opinions, and when looking for the best tools, I always left them with more questions and even more confused than when I started reading.
So, what exactly is IDEA Ultimate? It is a JetBrains IDE that provides some of the most useful, integrated tools that you as a developer will frequently find yourself searching for, downloading, and installing for any other IDE. If you're a KISS type of person looking for a simple editor, this isn't the place for you (it is an IDE after all).
To begin, if you're new to this, a code editor is essentially a beefed-up text editor with some basic code-writing tools. Nothing fancy, just syntax highlighting and such. Some text editors allow you to instal plugins to get IDE-like functionality. In contrast, an IDE is a full-fledged Development Environment (which is what the DE standfor). It is an abbreviation for Integrated Development Environment.
Unlike editors, IDEs provide you with a complete set of tools for developing your apps. Some are heavily focused on a specific language, such as Spyder for Python or Android Studio for Android device development. Others broaden their focus and attempt to support as many languages as their developers deem reasonable. That is a list of some of the more popular and widely used languages in IDEA.
IDEA supports all full stack application languages such as HTML, CSS, JS, Java, Python, Kotlin, Flutter, Dart, Scala, Ruby, Rust, React, React Native, and many more.
I could go on and on. It doesn't support Clang, so if dotnet development isn't for you, I'd recommend their Clion IDE instead. JetBrains creates an entire suite of IDEs for various environments, each with its own set of applications. Clion is responsible for Clang development. There are also IDEs for Web Development, Python, and just plain JVM (the free IDEA Community IDE).
Now, I'll mention that JetBrains products do require a subscription fee. It costs about $23 per month for all of their tools, and $15 for just one. But don't let that deter you; their tools are WELL worth the investment if you have it. They are also nearly identical, with the exception of the languages they support. If you are a student, you can get a free 30-day trial for each quarter release.
IDEA Ultimate is a superset of most IDEs, including PyCharm (for Python development, which also has PyCharm Community, which is free), WebStorm (Web Development, as you might have guessed), and IDEA Community (JVM). It provides the same features that those do on their own.
So, why am I bragging so much about this? I suppose I should explain why.
Intelligent
Intelligent in every sense of the word. It has many tools that make writing code a breeze. And if it isn’t smart enough still, there’s probably a plugin to make it smart enough for your liking. The IDE will index your code and provide you with autocompletions, make refactoring a breeze (like seriously, rename a file and every mention of the file in your project is changed to match, and the same goes for your code like variables…and you can do more than just rename.)
Ergonomic
Everything is designed for ease-of-use. Nothing will get in the way and disrupt your flow. Things are also relatively easy to find.
Easy-to-navigate project tree
Personally, I’ve always found Visual Studio Code’s tree structure a nightmare to navigate. Something about its visuals make it harder to read for me.

Framework-specific Assistance
IDEA Ultimate provides assistance for all the frameworks it supports, like React, React Native, Typescript, and many others. I personally find these tools indispensable.
Integrated Tools
IntelliJ IDEA Ultimate (like many of the other JetBrains products) integrate some of the most useful tools. Tools that are usually the more popular plugins on the other platforms, which is nice because integrated tools are usually far more useful if integrated by their developers. Let’s take a look.
VCS

Version Control is probably one of the most dominant tools we as a developer will use. IDEA Ultimate supports quite a few of them. You can also sign in to GitHub and GitHub Enterprise accounts and create repos on GH straight from the IDE. If you’re a fan of JetBrains or are becoming one already, JetBrains has it’s own repohub called Space, which is a nice alternative to Github, but you can set it up to work with both. Let’s review git workflow.
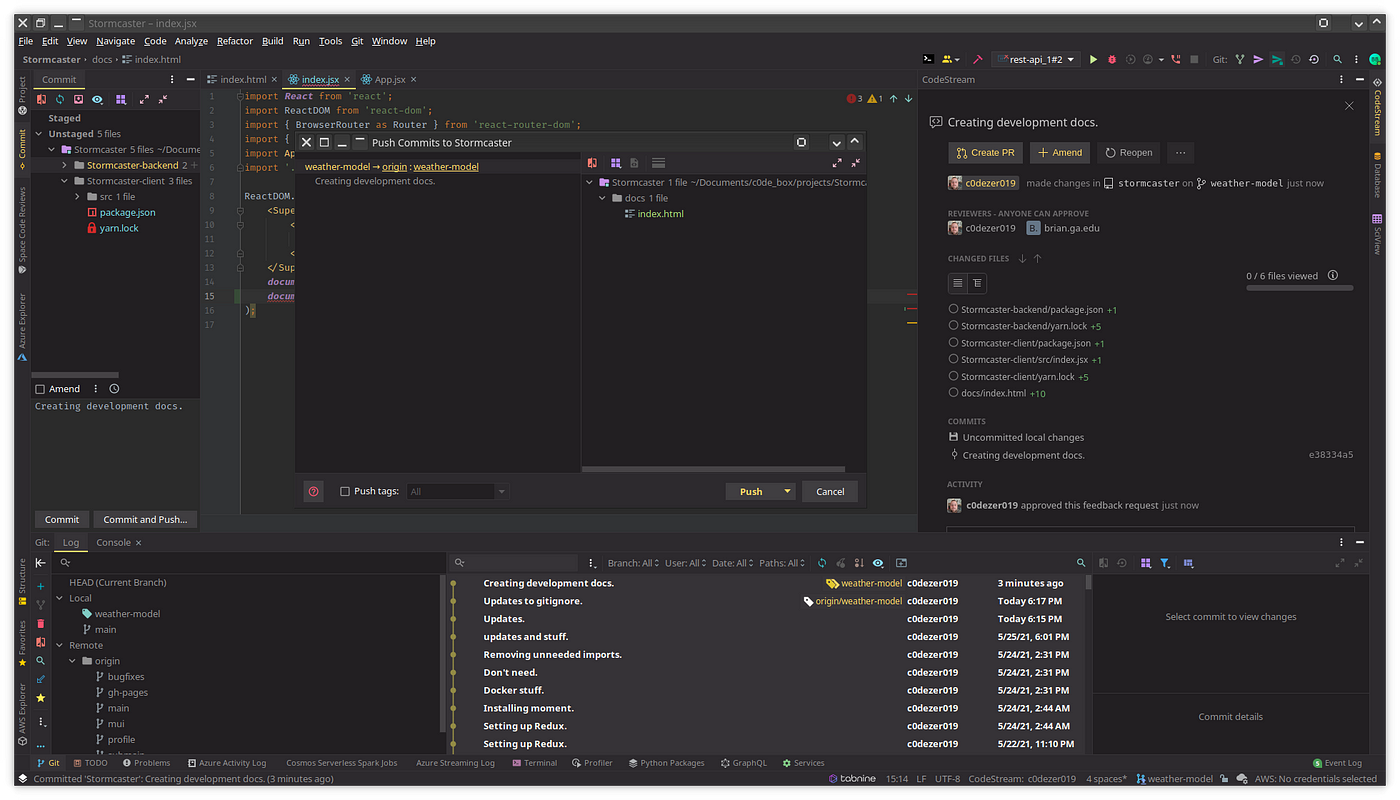
Git
IDEA gives you a couple of other ways to use Git. It has a drop down menu.

And it even has a git terminal (expanded for a better view).

One of my favorite ways to work with git in IDEA Ultimate.

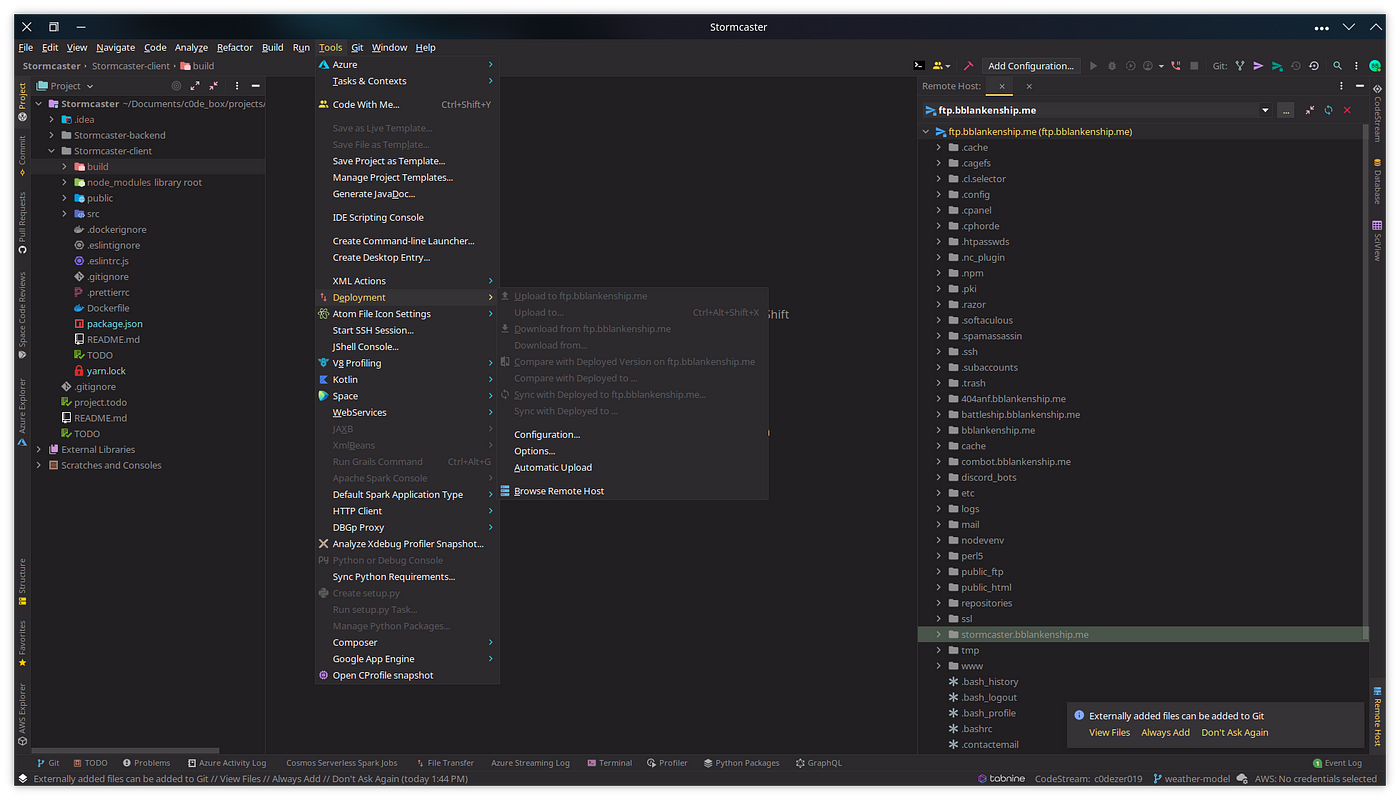
Solid Deployment Options
If you work with web servers, this a must have tool, especially if you use FTP, mounted folders a local file servers (like a running Flask or Node server). You can setup deployment configs per project. You can set to deploy from certain folders (like a build folder) to a specified location on the server. Like git, it will monitor changes and allow you to either download/upload. If there’s no differences it will grey menu options out in the Deployment menu. If your local gets corrupt or you make heavy changes to it which you are no longer happy with, or perhaps in a manner where it breaks your app, you can override the file by downloading it from the remote.

Viewing differences between local and remote.

And syncing differences. The process is almost the same as my git workflow.

Terminal
As you’ve seen already, IDEA has an integrated terminal that uses your system shell. I will note that if you install the flatpak version, the terminal will not work right and you’ll be unable to use zsh if that’s what you use. It’s better to build IDEA from source. Anyways
The terminal allows you to of course run multiple terminal instances.

As you can see there is a multitude of different parts to expose different types of data depending on the project and what plugins you have installed.
Code With Me
This is more of a team feature than anything. It allows you to have a live, real-time collaboration session with other IntelliJ users. I’ve yet to have an opportunity to use this, but I’ve used VS Code’s Live Share feature and it was pretty useful and cool although sadly consumed A LOT of system resources.
I hope this feature is better, because something like this makes collaboration so much easier, and you don’t have to deal with so many conflicts in pull requests.
Learn and Teach
I’ll start by saying that this isn’t a free resource, and operates on a different subscription. However, I’ve trial it and it is pretty cool. It is akin to challenges like leetcode and Code Wars, however, it is done in course-like fashion, with different course tracks to choose from. It’s main purpose is to not challenge you, but teach you.
As the name implies, you can also create lessons for others. It’s a pretty complicated and sophisticated process though, obviously meant for the developers that understand how to write unit tests especially. None the less, being able to build a lesson from complete scratch ensures you have the ultimate control.
Python development
Now, while IDEA U supports many languages, there are what I call top-tier support. JVM, Python, HTML/CSS/JS are the main focuses of IDEA U. Python is one of the three languages you’ll notice obvious tools for. It has pretty good data tools if you’re into data science. Here’s a view of the IDE in science mode ( I don’t have any good working examples).
Parameter hints
Don’t remember what you need for parameters? Ctrl+P will tell you the way.

Code Completion
Work smarter not harder. A key feature of any good IDE worth its wait in gold. Coupled with the editors native code completion tools, I love to use TabNine, which is an AI that scans your code and attempts to predict what you need to type next. It’s kind of like Kite, but better, faster. At any rate.

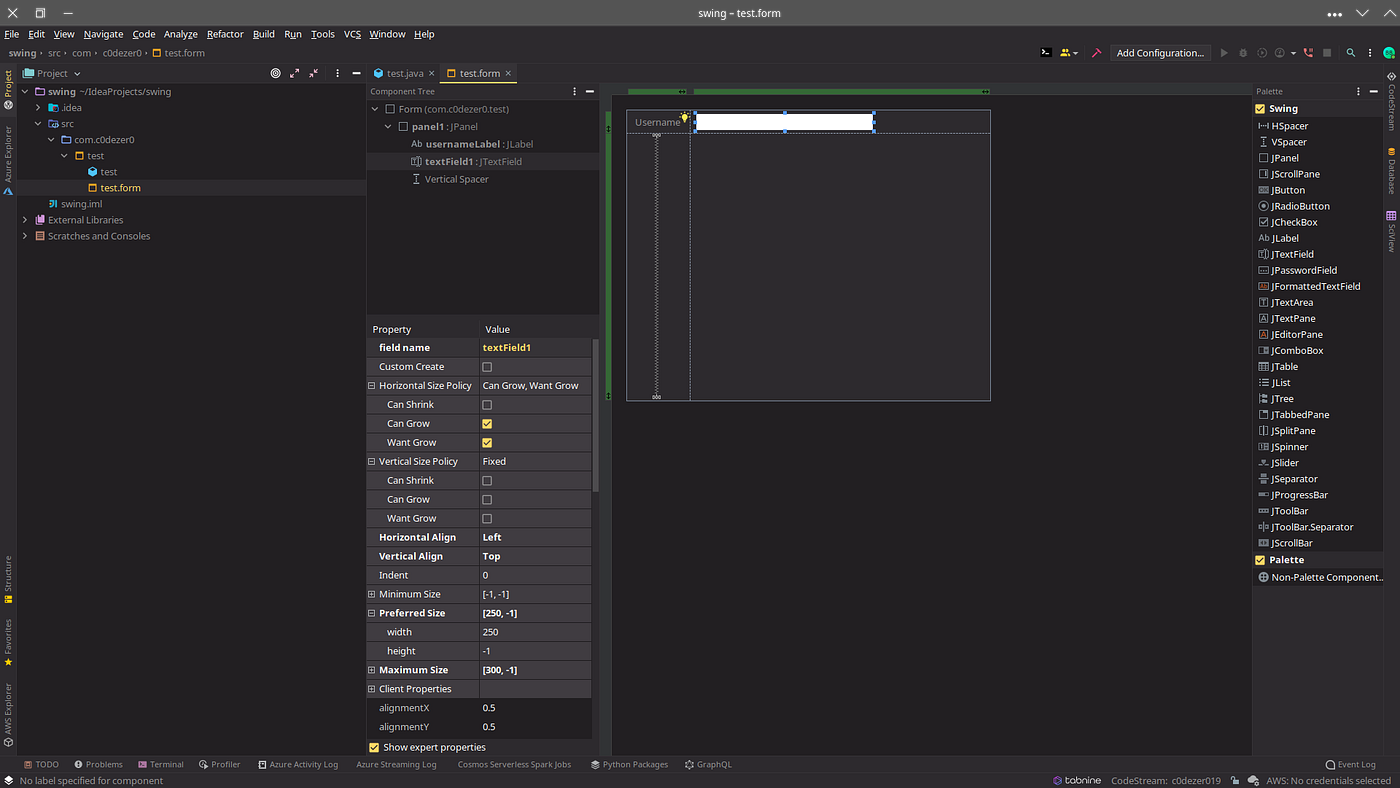
GUI Editor
If your into Swing and Java, then maybe you’ll like this.

Previews
Built-in previews. You can also open in external apps.

Markdown

Lastly, something more amusing than anything else, you can diagram dependencies and modules.

JetBrains and IntelliJ
At least 50% off from FlexSub
Better, flexible and cheaper subscriptions for a wide range of services in just a click of a button.
Get started now