FrontendMasters and CodeCademy and LeetCode and Udemy and Pluralsight and Vue Mastery
At least 50% off from FlexSub
Subscribe Now
The greatest way to learn to code is to work on real-world projects and solve real-world challenges. Despite the value of academic information, without the capacity to put it to use, you have little chance of moving forwards.
This list of the top 9 websites for honing your front-end abilities is the result of many hours spent searching and sorting through the enormous online universe. By using these websites, you will solidify all you have learnt from tutorials and build your skills as a front-end developer. then let's begin.
Codewars

Unlike CSS wars, this platform lets you test your skills in a variety of languages. This platform mostly focuses on code problems rather than on graphics. You can use this platform to hone and improve your project-building abilities. It is a fantastic setting to hone your problem-solving abilities. Codewars is an excellent JavaScript practise tool for front-end developers.
CSS Battles

Although this one is special to CSS, the gamification system is a great way to keep learning, and there are sometimes prizes to be won at the conclusion of bouts.
While the battles there won't teach you how to create web layouts, they will unquestionably aid in your understanding of some of the more complex CSS features.
Tree House

You may take lessons at Treehouse for as little as $25 per month to master specific languages like JavaScript or even programming languages like PHP. They offer tracks with a particular curriculum so you can learn something special in addition to their in-demand courses.
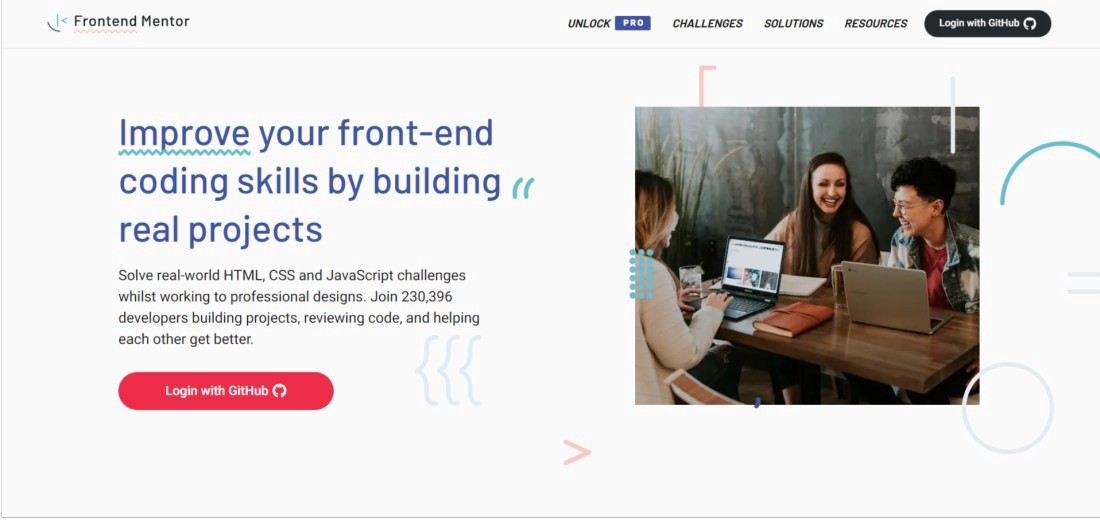
Front End Mentor

You can use a realistic workflow to hone your front-end skills with the help of the Front End Mentor. Their difficulties include desktop and mobile designs, assets, and a style guide to get you going. I suggest this platform to learners who are always learning new things as well as newbies. You will deal with APIs, HTML, CSS, JavaScript, and frameworks (such React, Vue.js, etc.). New tasks are added to the platform on a regular basis so you can always find something to do, post your solution, and get feedback.
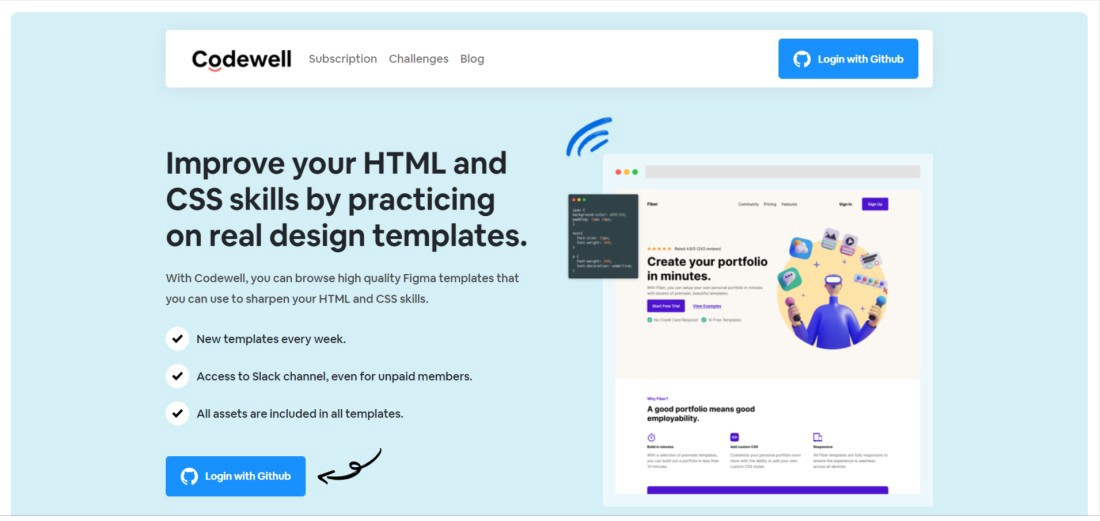
Codewell

You can hone your HTML, CSS, and JavaScript abilities by using the real-world Figma templates provided by Codewell. Even sharing a solution is feasible through the website or their expanding Slack community. You can still use this platform with a free account because it may allow you to browse the project assets but will not allow you to view the Figma file.
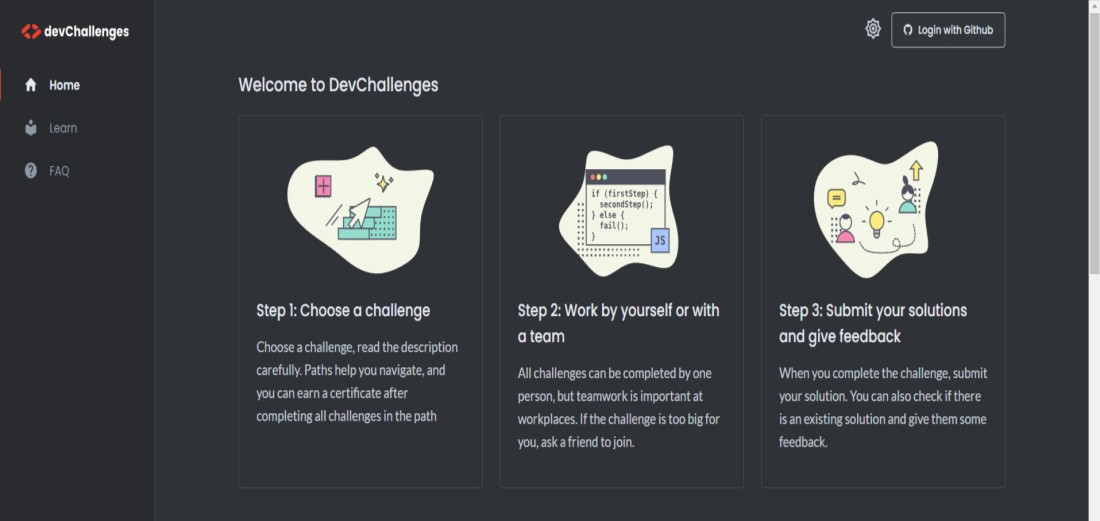
Dev challenges

Since you may alter challenges based on their degree of complexity and further divide them into three categories—responsive web developer, front-end developer, and full-stack developer—the platform is similar to front-end mentors. You can design and develop projects from those categories as a front-end developer by concentrating on the first two approaches. Eight projects are included in each category. Giving comments on the contributions of other contributors is also feasible while using Github as the submission platform.
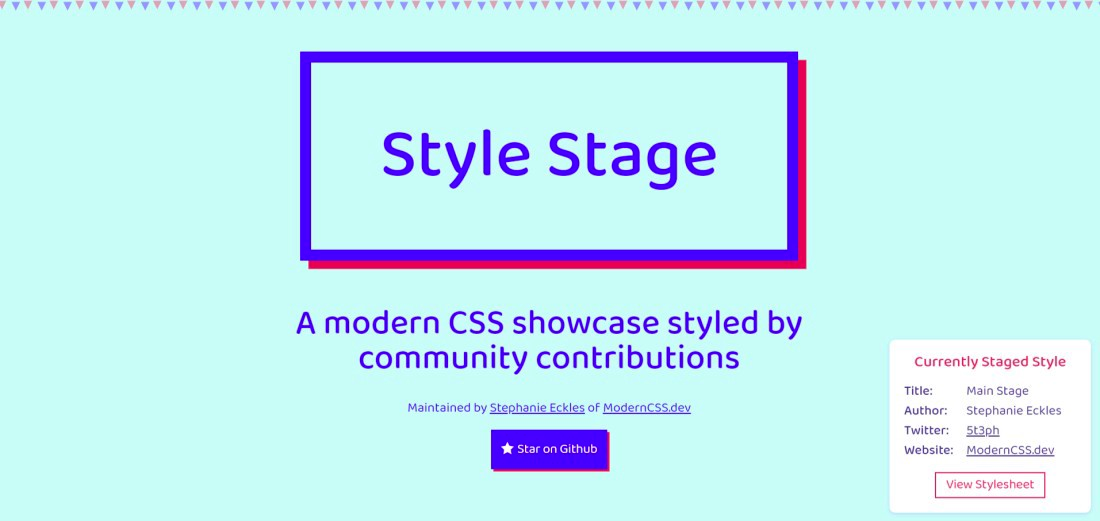
Style Stage

For the base HTML file provided by this platform, you can change the styling and provide a new stylesheet. You must go by accessibility regulations in order to produce a project that is not only visually appealing but also accessible. You will be notified if your submission needs to be amended after submitting your pull request. You keep making these adjustments up until your submission meets the criteria, at which point your project will start. Since you would be working with CSS files on this platform, you would mostly be honing your CSS skills.
Coderbyte

Before committing to one of the $35/month plans, the platform offers a number of free challenges so that you may try out its capabilities. You can get all the resources you need at Codebyte to start a career in web development.
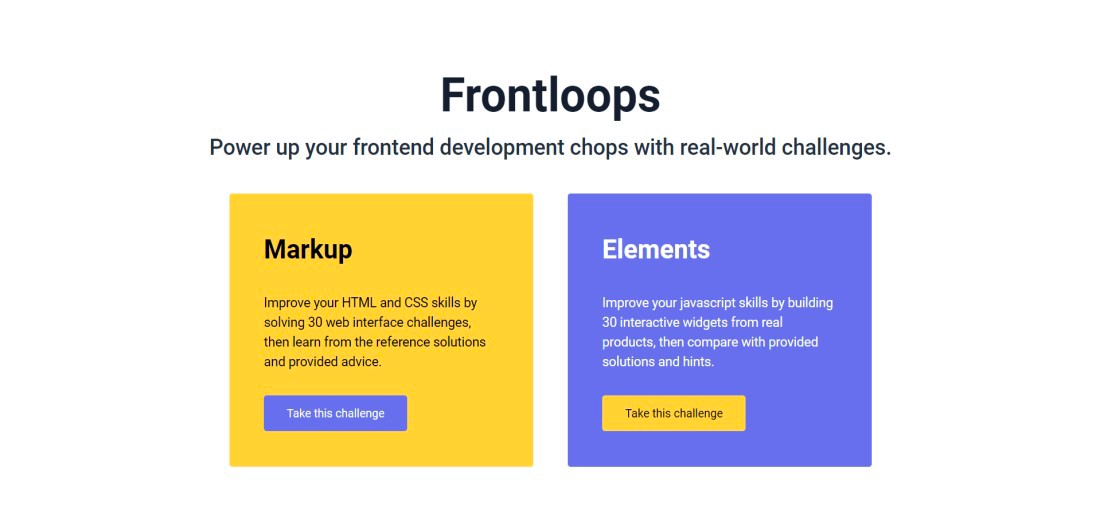
Frontloops

To access the challenges on this site, there is a fee. On this site, there are two categories of challenges: Elements, which helps you develop your JavaScript skills, and Markup, which helps you develop your HTML and CSS skills. You can find 30 tasks, 30 code solutions (free initial solution), technical tips, and assistance on this platform. For roughly $19, you may purchase lifetime access to any category's challenges and materials.
We appreciate you reading this article. I hope you've learnt a lot about new front-end development sites that you can use at some point in the future.
FrontendMasters and CodeCademy and LeetCode and Udemy and Pluralsight and Vue Mastery
At least 50% off from FlexSub
Better, flexible and cheaper subscriptions for a wide range of services in just a click of a button.
Get started now